Cufon’un ie9 sürümlerindeki ufak bir hatası ve yaptığım sitelere harici bir js dosyası eklememek için(cufon insanı kısıtlıyor, huzursuz ediyor) üzerimdeki @font-face olan ön yargılarını yıktım. Artık font-face kullanmaya başladım.
@font-face nedir ?
@font-face web sitemizin yayınlandığı işletim sistemlerinde olmayan fontları o bilgisayarlara yükler. Yani özgürce web sitemizde font kullanabilir ve bu font’ları her bilgisayarda sorunsuz gösterebiliriz.
‘Aycan bu üsteki cümleden hiç birşey anlamadım çok kısa ‘ diyorsanız sizi buraya alalım.
@font-face’i tarayıcılar destekliyor mu ?
Evet destekliyor.
@font-face’i kullanmak için neler gerekiyor ?
Font dosyamızın ttf uzantılı font dosyası font-face yapmamıza yetiyor.
@font-face yapmak için 3 yol vadır, bunlardan birisi (en kolay yolu) fontsquirrel, onlinefontconverter / kirsle en son olarakta google webfonts.
Şimdi 1. yoldan font-face yapmaya başlıyoruz. Çalışma yapacağımız fontun adı : “HelveticaBd”.
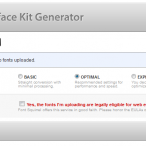
fontsquirrel buraya tıklıyoruz ve karşımıza aşağıdaki gibi bir ekran geliyor.
Buradan add fonts butonuna tıklıyor ve bilgisayarımızdaki ttf uzantılı font dosyasını seçiyoruz.
Önemli : Eğer karşımıza “Monotype has requested that their font “SEÇTİĞİNİZ FONTUN ADI” be blacklisted by the Generator. You will not be able to convert this font.” böyle bir uyarı geliyorsa direk 2. font-face yapma adıma atlayın.
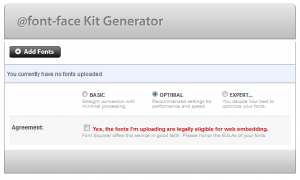
Font dosyasını yukledikten sonra “BASIC,OPTIMAL,EXPERT” seçeneklerinden EXPERT’i seçiyoruz ve aşağıya bir kutucuk açılıyor. Buradan Subsetting kısmından Custom Subsetting… kısmını seçiyoruz ve alta yeni bir kutucuk açılıyor. Buradan Language: kısmından Turkish seçeneğini seçiyoruz.
Sonra en alttan Agreement kısmındaki ” Yes, the fonts I’m uploading are legally eligible for web embedding. ” seçeneğini seçiyoruz ve Download your kit butonuna tıklıyoruz. Fontsquirrel bize hemen @font-face yapılmış haliyle font dosyamızı veriyor ve bize sadece bu css kodlarını siteye entegre etmek kalıyor.
Üstte de belirttiğim gibi eğer font-face yapacağımız font, fontsquirrel de kara listeye düştüyse kolları sıvıyoruz.
İlk adım olarak onlinefontconverter.com adresine uye oluyoruz ve giriş yapıyoruz.
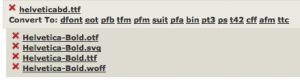
Select fonts’a tıklayıp ttf uzantılı fontumuzu seçiyoruz ve aşağıdaki resimdeki gibi bir ekran geliyor karşımıza
Buradan işimize yarayacak uzantıların üstüne tıklıyoruz ve tıkladığımız uzantılar formatında alt tarafa fontlarımız geliyor.
Buradan convert edilen fontların üstüne tıklayarak bütün fontları tek tek inidirip bir klasorde topluyoruz.
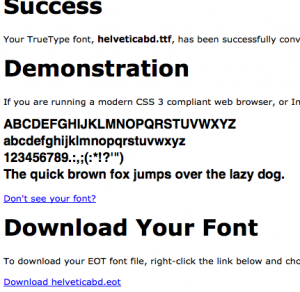
Not : EOT uzantılı fontu yukarıda belirtiğim kirsle adresinden çevireceğiz. Buraya tıklıyoruz TTF uzantılı fontumuzu upload edip convert tuşuna basıyoruz ve aşağıdaki gibi bir görüntü karşımıza geliyor.
Download butonuna tıklayıp eot uznatılı fontumuzu indiriyoruz.
ve hemen bir css dosyası oluşturuyoruz. Css dosyamızda aşağıdaki gibi tasarlıyoruz.
Fontumuzun adını YeniFontumuz diye adlandırıyorum
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'YeniFontumuz'; src: url('Helvetica-Bold.eot'); src: url('Helvetica-Bold.eot') format('embedded-opentype'), url('Helvetica-Bold.woff') format('woff'), url('Helvetica-Bold.ttf') format('truetype'), url('Helvetica-Bold.svg#YeniFontumuz') format('svg'); font-weight: normal; font-style: normal; } |
Tüm İşlemler bu kadar arkadaşlar. İe7,ie8,e9,firefox,chrome,safari de denedim ve çalışıyor.
3. Yöntem Google Webfonts
Arkadaşlar bu yöntem fontsquirel’den bile kolay bir yöntem ama tek sıkıntısı Türkçe destekli fontlar bulmak.
http://www.google.com/webfonts adresine giriyoruz Burada isteiğimiz bir fontu üzerindeki “Quick-Use” butonuna tıklıyoruz
Açılan sayfa “3. Add this code to your website:” yazısnın altındaki <link> tagını sitemizdeki head tagları arasına yapıştırıyoruz.
|
1 |
<link href='http://fonts.googleapis.com/css?family=Jolly+Lodger' rel='stylesheet' type='text/css'> |
Şimdi ise tek yapmamız gereken kullanmak istediğimiz elemente “font-family:Jolly Lodger” değerini vermek.
İşlem bu kadardır arkadaşlar, esen kalın…






Bildikerimiz siz istedikçe bildikleriniz olacaktır.
Güzel söz.
Başarılarınızın artması dileğiyle.
super
Selamlar hocam,
İzninle bir iki soru sormak istiyorum. Bu fontface olarak yaptığımız fontu sitemizi ziyaret edenler sorunsuz görüntüleyebilecek mi?
Bir de bunu wordpress’te kullanabiliyor musuz? Mesela style.css’e falan mı eklememiz lazım kodları? Bu kısımda zorlanıyorum çözmekte. Anlatabilir misiniz?
Merhaba,
Öncelikle fontface’in amacı bilgisayarlarda olmayan fontları bilgisayarlara eklemektir. O yüzden sıkıntısız diğer tarayıcılarda gözükür.
Ayrıca wordpress’e eklemek için de style.css dosyanıza font-face yaptığınız css kodlarınızı atmanız gerekir.
Merhaba,
css ile kullandığım 4 adet font var,
.ttf .woff .svg .eot gibi uzantıları var, ancak türkçe karakterler çıkmıyor, bunun ile ilgili bir bilginiz varmı?
Teşekkürler.
Fontları font-face yapmadan önce bilgisayara yükleyip, photoshop ile bir kaç türkçe karakterlik yazı yazıp test edebilir misiniz ?
Fontların türkçe karakteri yoksa, convert ederken türkçe karakter eklenmiyor
Blacklist’te olan bir fontu belirttiğiniz adımları uygulayarak çözümlemeye çalıştım fakat ie7 ve ie8’de çalışmadı. Sebebi ne olabilir.
*.svg uzantısı olmadığındna çalıştırama mışsınızdır. onlinefontconverter adresinden *.svg uzantısınıda indirin ve sisteme ekleyin.
anlatım için teşekkürler şöyle bir durum var fontlar kırık çıkıyor tam net okunmuyor kullanmış olduğum fontu başka sitelerde görüyorum onlarda düzgün ama bende kırık çıkıyor bu neden olabilir cufon ile alakası var mıdır ?
Kaç saattir bunu arıyordum çok teşekkür ederim Aycan bey. Harika!
oswald türkçe karakter hatasından 2 gündür çektiğim karın ağrısı sayende son buldu 🙂 teşekkür ederim.
olmuyor. dediklerinizi tek tek yaptım ama sadece operada gözüküyor. ne chrome ne firefox hiç birinde işe yaramadı. birde ie. ye laf söylüyoruz. istediğimiz iki kod kullanmak. niye böyle uğraştırıyor bu tarayıcılar anlamış değilim!
Aycan Bey,
Göktürkçe Orkun.ttf fontunu bilgisayarımda sorunsuz kullanıyorum.
Adım 1deki sitede dediklerinizi yaptım:
“Download Your Kit”‘e tıkladığımda bir sonuç vermiyor…
Yardımcı olabilir misiniz?
http://font.downloadatoz.com/font,33726,orkun.html
hocam ben bi site tasarladım ve sitede 2 tane font face kullandım bunlar localhostta düzgün çalışıyor ama siteye aınca bozuluyor.. yardımlarını bekliyorum
localhost’ta çalışması o fontların pc’inde yüklü olduğu içinidir.
Aslında font-face’i yapamamışsınız
Bütün makaleler güzel ama özellikle bunun için teşekkür ederim, çok işime yaradı gerçekten.
bir web sitesinde en fazla kaç font kullanmalıyız acaba?
Bu hız ile ters orantılı, font artıkça hız azalır 🙂