Merhaba arkadaşlar, eskiden belirli bir orana sahip kutular içinde resmin en/boy oranını bozmadan göstermek için türlü türlü şeyler yapardık ama şuanda object-fit var.
Kısaca object-fit : img veya video gibi en/boy oranına sahip bir öğenin, onu kapsayan kutuya istenilen şekilde yeniden boyutlandırılması sağlar.

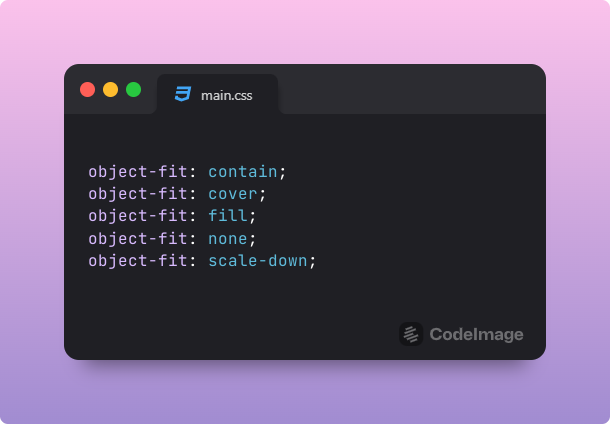
object-fit özelliğinin alabileceği değerler
fill: Görüntü, konteynırın tamamını dolduracak şekilde boyutlandırılır. Oranlar korunmaz, bu nedenle görüntü bozulabilir.
contain: Görüntü, konteynırın içine sığacak şekilde boyutlandırılır. Oranlar korunur, bu nedenle görüntü konteynırın içinde tamamen görünür, ancak boşluklar olabilir.
cover: Görüntü, konteynırı tamamen kaplayacak şekilde boyutlandırılır. Oranlar korunmaz, bu nedenle görüntü konteynırın içinde tamamen görünmez, ancak tamamen kaplar.
none: Görüntü, boyutları değiştirilmeden konteynır içinde yerleştirilir. Oranlar korunmaz ve görüntü istenilen boyuta sığdırılır, ancak oranlar bozulabilir.
scale-down: contain ile benzer şekilde davranır. Ancak, görüntü oranı konteynır oranından büyükse, contain gibi davranır. Görüntü oranı konteynır oranından küçükse, none gibi davranır.
Codepen ‘de en son transformla nasıl img en boy oranı korunarak kutuya sığdırılır onu da custom adı altında gösterdim
See the Pen css object-fit by Aycan BÜLBÜL (@AycanB) on CodePen.