CSS3 background-image yenilikleri
CSS3 background özellikleri (background-size, background-origin, background-clip) konusunda aceleci davrandığım için
“background-image” olayını anlatmayı unuttum o yüzden bu özelliği başlı başına bir konu olarak anlatıyorum.
Arabirim geliştiriciliği yani halk ağızı ile (psd to css veya front end developer) yapan kişilerin css’den ilk ihtiyaç duyduğu “bir objeye iki farklı arka plan resmi atamak”
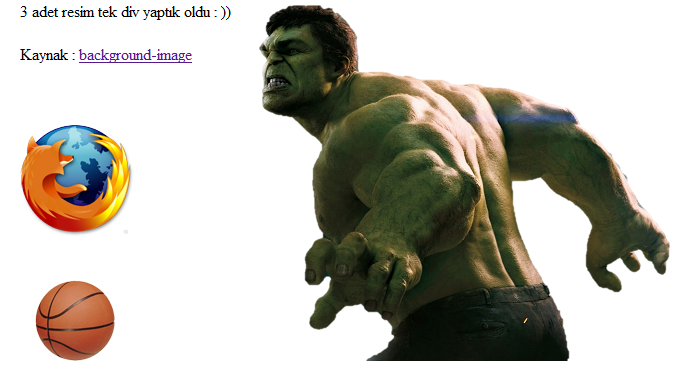
Ön izleme :
Aşağıdaki yaptığım örnekte 3 farklı resmi .kutu isimli bir div’e arkaplan resmi olarak tanımladım ve pozisyonlarını verdim.
Css Kodları :
|
1 2 3 4 5 6 7 |
.kutu { width: 650px; height: 360px; background-image: url('Firefox.png'), url('Hulk.png'), url('basketBol.png'); background-repeat: no-repeat; background-position: left center, right top, 15px bottom; } |
Yukarıda gördüğünüz gibi farklı özellikleri virgül ile ayırıyoruz.
Burada dikkat etmemiz gereken bir konuda 3 farklı arka plan verdiğimiz div’in tek “background-repeat:” değerini “no-repeat” ile tekrarlamasını engelleyebiliyoruz.
İstenildiği takdirde background-repeat: no-repeat, no-repeat, no-repeat; yazılabilir.
Html Kodları :
|
1 2 3 4 5 6 |
<div style="margin: 50px auto;"> 3 adet resim tek div yaptık oldu : )) <p style="margin: 23px 0; clear: both;"> Kaynak : <a href="http://www.aycan.net/css3-background-ozellikleri-background-size-background-origin-background-clip/">background-image</a> </p> </div><!-- kutu kapanis --> |
Codepen:
|
1 |
</code><a href="http://codepen.io/AycanB/pen/xedkn">Check out this Pen!</a> |
Bu güzel özelliği desteklemeyen tarayıcı her zamanki gibi İnternet Explorer.
IE7 ve IE8 desteklemiyor.
kaynaklar



Peki IE9’un alt sürümleri için ne yapabiliriz? Başka bir CSS yazsak ve bu durum için o CSS’i kullan gibi bir komut vermemiz mümkün mü?
Teşekkürler.
Sanmıyorum ama araştırmak lazım.
Geçen seneler Mehmet adlı hocamız öğretmişti bu konuyu. Şimdi unuttuğum için sizden öğreniyorum. Bizde mi yaşlanıyoruz ne 😀
tek olarak ekliyordum bende background özelliğini arasıra ihtiyaç oluyordu hiç üzerine düşmemiştim siteyi gezerken gördüm teşekkürler, bundan sonra kullanacağım.
” yani halk ağızı ile (psd to css veya front end developer)” cok ıyı :))) halk dılınden zaten aramızda hep bunu konusuruz ya..
arkadaşlar notepad++ kullanıyorum yeniyim
body { backgraund-image: url (“indir.jpg”);}
komutları bu şekilde kullanıyorum ama resim gelmiyo bana yardımcı olurmusunuz acaba
Resim adresini yanlış yazıyorsunuzdur, firebug veya herhangi bir geliştirici aracından bunu görebilirsiniz.
Backgraund Yazmışsınız Background Olması Gerekli.