Jade Nedir?
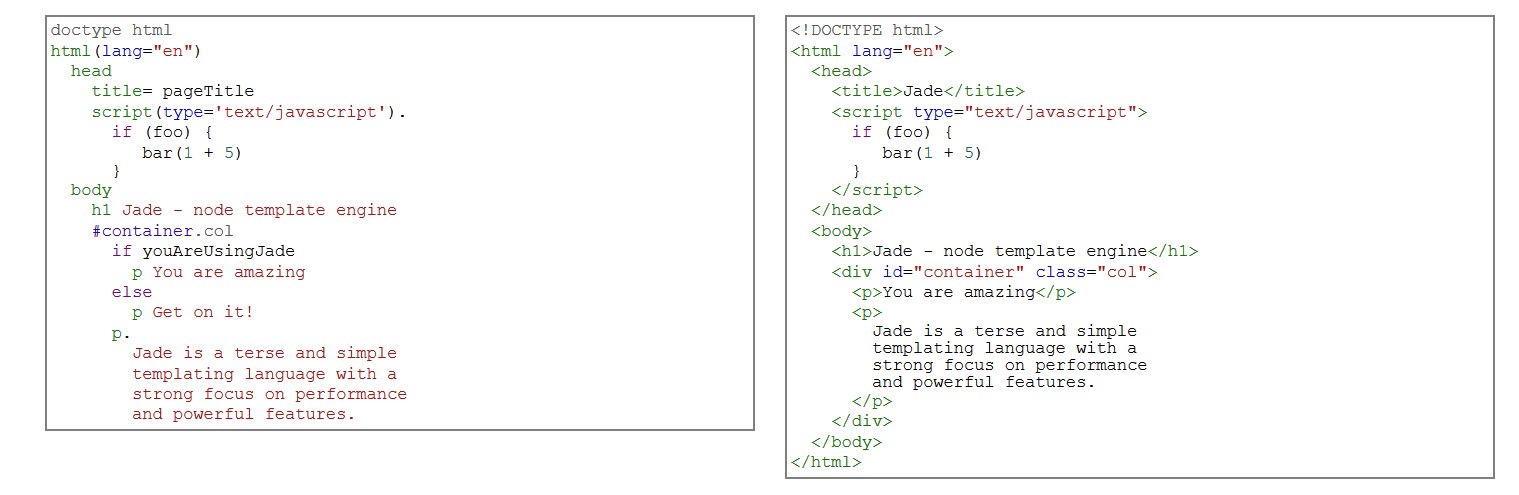
Jade kolay html yazımını sağlayan ve tag sonlarını kapatmayı unutma ya da hata yapma payını en aza indirgeyen bir node.js eklentisidir. Aynı zamanda html yazım hızınızı da arttırmakta. Tek yapmanız gereken Tab yapısına göre yazıma dikkat etmeniz. Gerisini jade sizin için yapacaktır. Bir örnek üzerinde inceleyecek olursak;
Jade Nasıl Kurulur?
Jade’ yi kurup kullanmanız için 2-3 yöntem mevcuttur.
Birinci Yöntem (Tavsiyem 2. yöntem, bu yöntem biraz karışık);
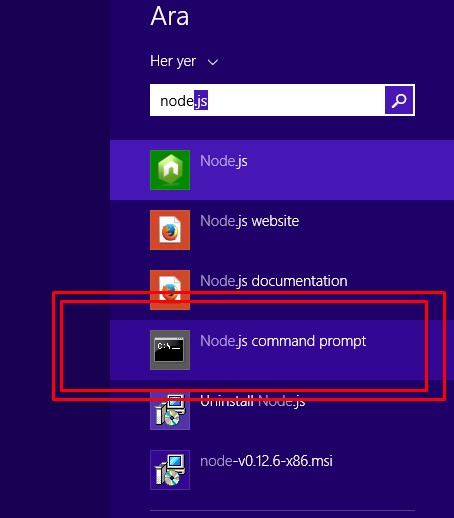
nodejs ‘yi indirerek bilgisayarınıza kurmanız gerekmektedir. Node’ un basit kurulumunu yaptıktan sonra masa üstüne herhangi bir simge atmadığından program aramasından “Node.js command prompt” yazıp bularak çalıştırmanız gerekmektedir;
Daha sonra;
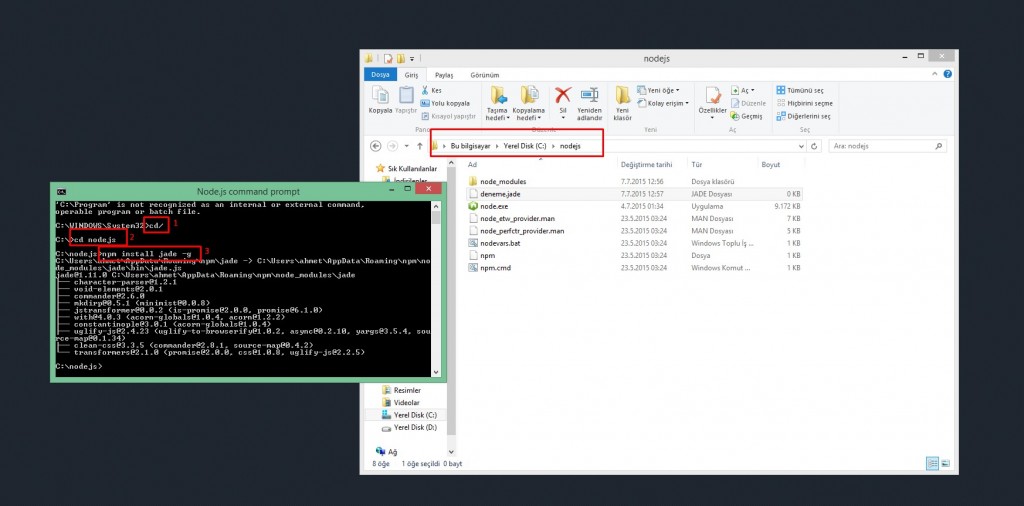
Açılan pencerede ‘C:/’ yapısına çıkmak için konsola .
|
1 |
cd/ |
yazıyoruz.
Nodejs’mizin kurulu olduğu dosya yapısına girmek için ise
|
1 |
cd nodejs |
komutunu yazıyoruz. Artık nodejs nin kurulu olduğu dosyadayız ve Jade kurulumunu yapmamız için hiç bir sorun yok.
Konsolumuza
|
1 |
npm install jade -g |
veya
|
1 |
npm install jade --global |
yazarak kurulumu başlatıyoruz. Ortalama bilgisayarınızın hızına göre 10-60 saniye sürüyor.
Yükleme tamamlandıktan sonra ekrana jade ile ilgili sürüm bilgileri ve dosya bilgileri gelmektedir.
Ardından konsolumuz nodejs klasörünü gösteriyorken nmp start komutunu çalıştırıyor ve deneme.jade dosyamıza jade kodlarımızı bir editör yardımı ile oluşturuyoruz. örnek kodları yukarıda belirtmiştim. Oluşturduğumuz deneme.jade dosyamızı deneme.html şekline çevirmek için konsolumuzu
|
1 |
jade deneme.jade |
yazmamız yeterli olacaktır. Html çıktısı deneme.jade dosyamızın yanına çıktı olarak kaydedilecek.
Örnek kurulumu bu videodan izlemeniz mümkün olacaktır.
Şimdi jade dosyamızı oluştumak için bir txt dosyası açıp uzantısını .jade olarak değiştiriyoruz.

İkinci Yöntem;
Önerdiğim yöntem budur çünkü hiç bir konsolla uğraşmıyor, node.js’yi de kurmanıza gerek kalmıyor ve daha kullanışlı ve basit yapıda. Bu siteden Prepros adlı compiler programımızı indiriyoruz. Bu program .jade uzuntalı bütün dosyalarımızı html çıktısı olarak veriyor. Ayrıca sass, less gibi dosyalarınızı da compile edebilmektedir. Ücretsiz sürümü mevcuttur.
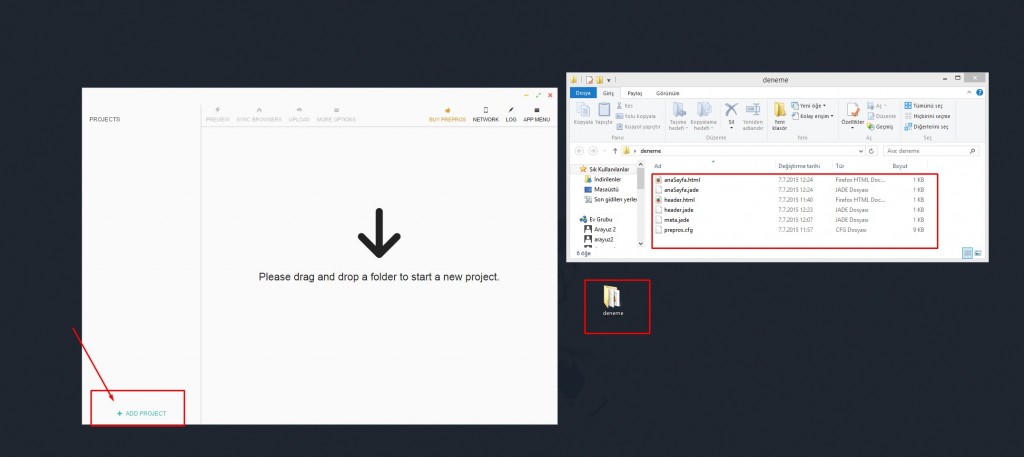
İndirip kurulumu yaptıktan sonra karşımıza çıkan ekranda
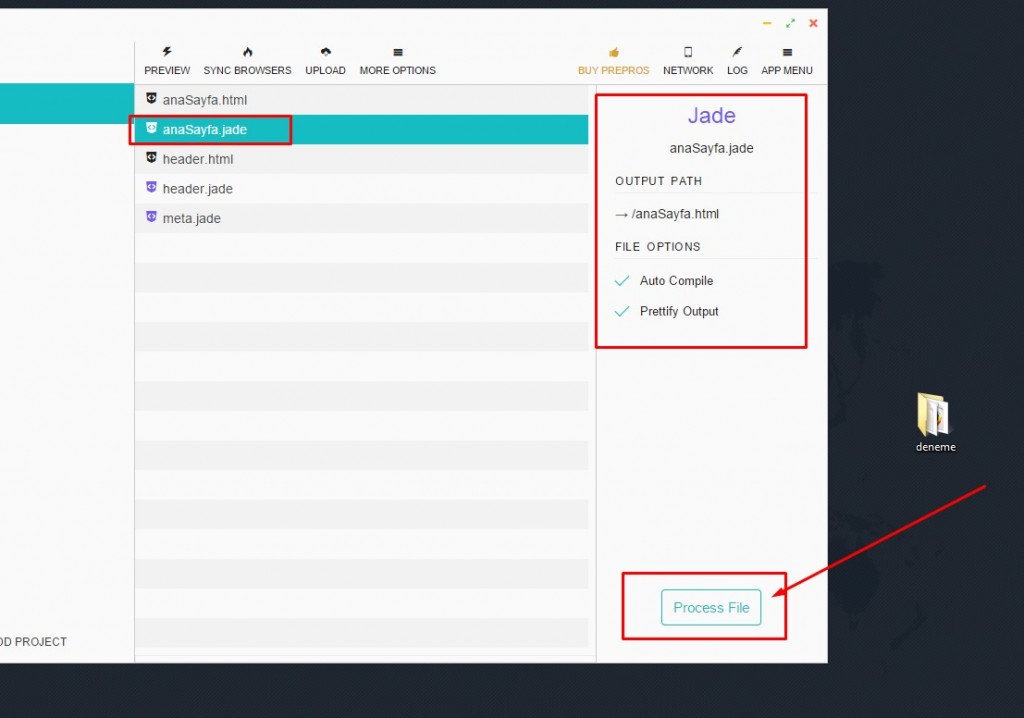
+ADD PROJECT butonundan daha önce masa üstümüzde oluşturduğumuz deneme klasörünü seçiyoruz. İçerisinde bulunan .jade uzantılı dosyaları otomatik olarak dönüştürebilmesi için açılan ekranda anaSayfa.jade dosyamızı seçip sağ alt köşedeki Process File butonuna tıklıyoruz ve bütün kurulum bu kadar. Artık kullandığınız txt editöründen projenizi her kaydettiğinizde otomatik olarak html dosyalarınızı değiştirecektir.
Jade Nasıl Kullanılır?
Örnek yazım şeklini en üstteki görselde paylaşmıştım fakat bazı güzelliklerinden bahsetmeye devam edelim;
Php de olduğu gibi header ve footer sayfalarını farklı jade’lere yazarak diğer sayfalarınızın içine çağırmanız mümkün. Yani tek bir header.jade dosyası üzerinde yapacağınız değişiklik diğer html sayfalarınızda bulunan header bölümlerine otomatik olarak yansıtılacaktır. Böylelikle projenizde bulunan onlarca belki yüzlerce sayfadaki headerı değiştirmek zorunda değilsiniz. Aynı durum footer ve javascript dosyaları içinde geçerli.
Örnek olarak gösterecek olursak;
Metalarımızın ve header’ımızın bulunacağı ayrı ayrı iki farklı .jade dosyası hazırlayalım.
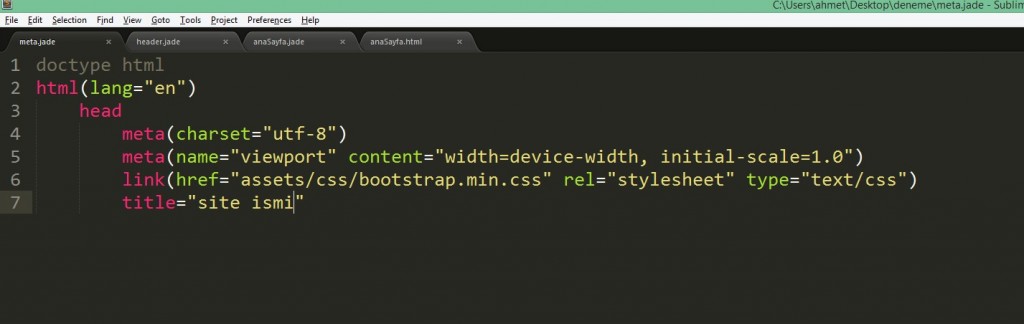
(meta.jade)
Metalarımızı şekildeki gibi jade yazım dilini kullanarak oluşturalım.
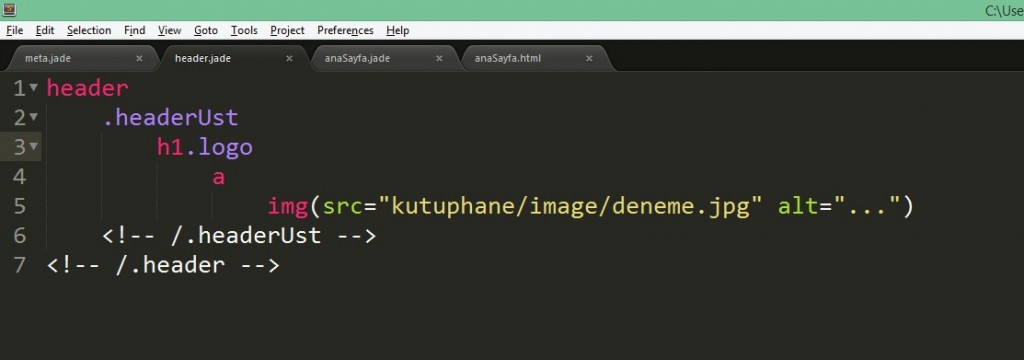
(header.jade)
Metalarımızı oluşturduğumuz gibi header’ımızıda basit bir yapıda oluşturduk. Burada dikkat etmeniz gereken kısım tab yapısına dikkat etmeniz olacaktır. aksi takdirde prepros programımız sağ alt köşede kırmızı yazılı hata ekranını gösterecektir. Doğru yazım uyguladıysanız ctrl+s kombinasyonu ile dosyanızı kaydettiğinizde yeşil yazılı ekran doğru yaptığınızı gösterecektir. Daha sonra 2 dosyamızı da çağıracağımız asıl sayfamızı yapacak olursak;
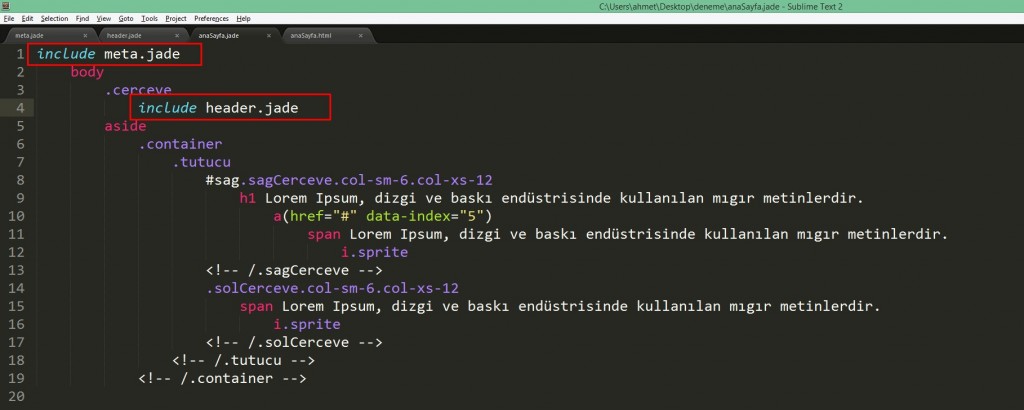
(anaSayfa.jade)
include meta.jade ve include header.jade komutlarıyla istediğimiz konumlara meta ve header dosyalarımızı dahil ettik. Bu sayfanın çıktısı ise bize;
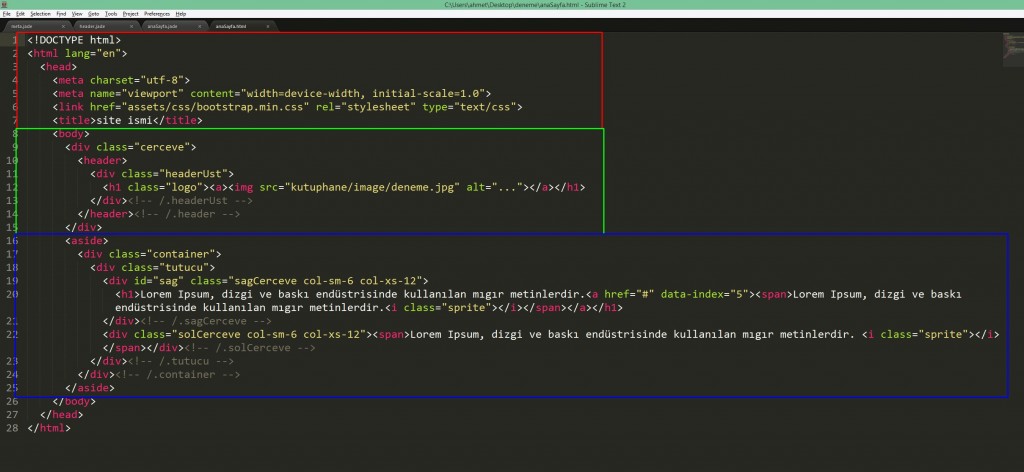
(anaSayfa.html)
3 farklı jade dosyasıyla hazırladığımız ana sayfamızın çıktısı şekildeki gibidir. Diğer kullanmak istediğiniz fonksiyonlar için ve daha geniş çaplı kullanımlar için jade‘nin sitesini ziyaret edebilirsiniz.
Kalın Sağlıcakla.











Bu bildigin haml
Merhabalar aycan bey şimdi ben mobilde bir menünün aşşağıya doğru açılırken açık olanında tekrar kapanmasını istiyorum bunu nasıl yapabiliriz ?
yanlış konudan yazmışsın,
$(‘.div1’).fadeOut(250); // kapat
$(‘.div2’).fadeIn(250); // aç
sıralı yapmak istiyorsan
$(‘.div1’).fadeOut(250,function(){
$(‘.div2’).fadeIn(250); // aç
}); // kapat