Merhaba arkadaşlar,
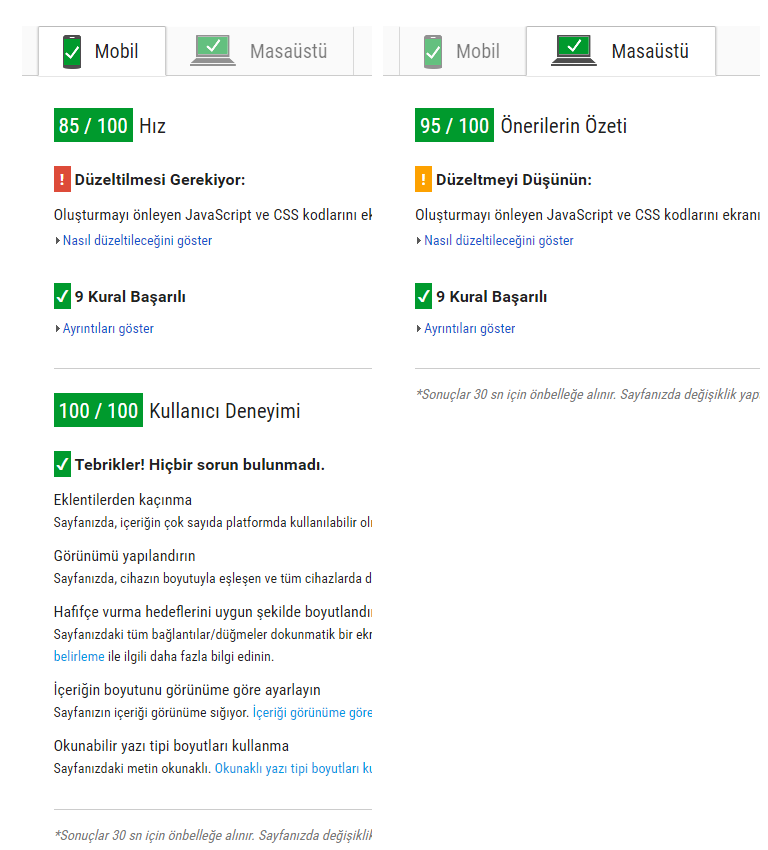
Google’ın PageSpeed aracında artık yeşil puanları görmek biraz zorlaştı, bunun sebebi yapacağımız işlemlerin çeşitli alanlarda olması.
|Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın
(bkz: google oluşturmayı önleyen JavaScript…)
Burada google
1 ) .css ve .js dosyalarımızı </html> kapanış tagı altına koymamızı istiyor. (Css dosyasını html tagnın altına koyduğumuzda önce komple html yükleniyor ve sonra style alıyor // Berbat bir durum)
2 ) .js dosyalarımıza async tagını eklememizi istiyor.
3 ) Tüm css’leri tek css’de, tüm js dosyalarını tek js dosyasında toplamamızı istiyor.
Örnek :
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> </head> <body> </body> </html> <link href="/assets/css/style.css" rel="stylesheet" media="screen"/> <script async src="/assets/js/script.js"></script> |
|Kaynakları Küçültme (HTML, CSS ve JavaScript)
(bkz: google kaynakları küçültme)
Burada HTML, CSS ve Javascript dosyalarını sıkıştırıp küçülteceğiz.
CSS‘i küçültürken csscompressor.com sitesini kulladım (küçültme oranını veriyor).
JS‘i küçültürken jscompress.com sitesini kullandım (küçültme oranını veriyor).
HTML küçültürken ise PHP script’imdeki kodların başına (şükür teknoloji gelişti) stackoverflow‘daki aşağıdaki kodu ekledim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php function sanitize_output($buffer) { $search = array( '/\>[^\S ]+/s', // strip whitespaces after tags, except space '/[^\S ]+\</s', // strip whitespaces before tags, except space '/(\s)+/s' // shorten multiple whitespace sequences ); $replace = array( '>', '<', '\\1' ); $buffer = preg_replace($search, $replace, $buffer); return $buffer; } ob_start("sanitize_output"); ?> |
|Resimleri optimize edin
(bkz: google resimleri optimize edin)
Ben resim optimizelerin de daima tinypng.com‘u kullanırım
|Sıkıştırmayı Etkinleştirme
(bkz: google sıkıştırmayı etkinleştirin)
En cafcaflı kısmı ve en çok sevdiğim kısmı bu oldu. Linux bilgimi biraz tazelemiş oldum 🙂
Eğer apache kullanıyorsanız mod_deflate modülünü aktifleştirmeniz gerekmektedir. Yabancı kaynakları anlamata zorluk çekiyorsanız Doğan Ergezer konuyu burada anlatmış bkz : Apache Hızlandırma mod_deflate Gzip Kullanımı
Bu kurumulu yaptım ama şöyle bir uyarı aldım
|
1 2 3 |
[root@tr-vds30 modules]# httpd -t [Sun Sep 18 01:03:21 2016] [warn] module deflate_module is already loaded, skipping Syntax OK |
Bu hatayı araştırırken tekrar stackoverflow’dan bu çözümü buldum ama yapamadım ve Servis sağlayıcım Data TR hızlıca çözüme ulaştırdı sağolsun varolsunlar 🙂
Mod_deflate modülü kuruldumu diye bu adresden kontrol ettim “aycan.net is Compressed” uyarısını görünce sununcu tarafı tamamdır.
Bu işlem bittikten sonra hemen sıkıştırılacak dosyaları .htaccess ‘de belirtiyoruz yapıyoruz.
Aşağıdaki kodları .htaccess dosyanızın en altına yapıştırıyoruz
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule> |
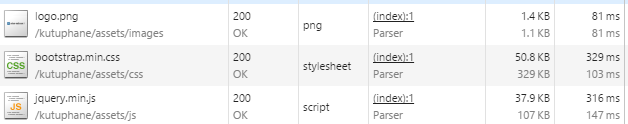
Bu şekilde 329Kb ‘lık css dosyası Chrome -> Network sekmesinden 50Kb olarak, 107KB’lık JS dosyası 37.9KB olarak download oluyor. // Canvar birşey
| Tarayıcı Önbelleğine Alma Özelliğinden Yararlanma
Son işlemimizide .htaccess dosyasından yapacağız. .htaccess dosyasının en altına aşağıdaki kodları ekliyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/html "access 1 month" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> |
Ve işlemimiz tamamlandı.
Bu yazının altına sizlerden yeşili yeşilli googlespeed ekran görüntüleri bekliyorum.
Kalın sağlıcakla..





Teşekkürler kanka güzel bilgiler… Eline sağlık
71/100’den 93/100’e yükseldi. Eyvallah Aycan abi 🙂
Şimdi google düşünsün 🙂
Çok Teşekkür ederim gayet güzel oldu Atatürkün çılgın projesi
Elinize sağlık hocam. Benim arkadaşın sitesinde denedik gayet başarılı.
Merhaba Arkadaşlar, Kolay adımlarla kalitemi kaybetmeden görüntüleri kolayca azaltmak için güzel bir web sitesini https://optimizejpeg.com/ çalıştı.
Teşekkürler, yararlı olacak.
Bu güzel anlatım için teşekkür ederim. Çalışmalara Pandalina sitemizde başladık. Yararını göreceğimden eminim. 🙂
Hocam birçoğunu webaudiocutter.com web sitemde uyguladım ancak bazı sıkıntılar oluyor.
Birincisi adsense reklamları dolayısıyla tarayıcı önbellemekleme uyarısı kalıyor aslında dediğinizi yaptım bunun çözümü var mı?
İkincisi html li küçültün uyarısı çıktı aslında css ve js dosyalarını küçültmüştüm.
denedim gerçekten işe yarıyor 🙂