Merhaba Arkadaşlar,
Sabah sabah nerden aklıma geldiyse (ÖFÖ) web sitelerimize eklediğimiz resimleri hangi metod(img tagı olarak veya base64) ile yüklersek hız kazanırız.
Şunu belirtmek isterim ki bu test sonuçları istatiksel bir veri değildir, zaman kısıtlı olduğu için bir kaç kere denenmiş ve sonuçlar alınmıştır.
İnline style olarak yazdığım html aşağıdadır.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="tr"> <head> <title>base64 Sprite denemesi ~ aycan.net</title> </head> <body> <div style=" width: 250px; height :153px; background-image: url(data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAAA8AAD/4QMpaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLwA8P3hwYWNrZXQgYmVnaW49Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29yZSA1LjAtYzA2MSA2NC4xNDA5NDksIDIwMTAvMTIvMDctMTA6NTc6MDEgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDUzUgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo1RkUyNkFGMzVBMzIxMUUyQUQ4OUQyQzdCRDZGNkM2MiIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo1RkUyNkFGNDVBMzIxMUUyQUQ4OUQyQzdCRDZGNkM2MiI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjVGRTI2QUYxNUEzMjExRTJBRDg5RDJDN0JENkY2QzYyIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjVGRTI2QUYyNUEzMjExRTJBRDg5RDJDN0JENkY2QzYyIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+/+4ADkFkb2JlAGTAAAAAAf/bAIQABgQEBAUEBgUFBgkGBQYJCwgGBggLDAoKCwoKDBAMDAwMDAwQDA4PEA8ODBMTFBQTExwbGxscHx8fHx8fHx8fHwEHBwcNDA0YEBAYGhURFRofHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8fHx8f/8AAEQgAmQD6AwERAAIRAQMRAf/EAJEAAAEFAQEBAAAAAAAAAAAAAAIBAwQFBgAHCAEBAQEBAQEAAAAAAAAAAAAAAAECAwQFEAABAwIEBAMFBAgFBQEAAAABAAIDEQQhMRIFQVFhBnEiE4GRoTIHsUJSFPDB0eEjMxUWYnKzJBfxkrJDRAgRAQEBAQADAAICAwEAAAAAAAABAhEhEgMxE0FRYQQUIv/aAAwDAQACEQMRAD8Az19tl3b3Ehbq06iczzXKx2zUi0upABStKUcp1eLfb725cyjASeGKsrNhi4luhc/xCa1xFVKsM7leGODSHOqeAKza1mD2ed7f4kpcHU8oKsTS8tf91M0VrTM1WmL4aKO1jZDQmgAXSRz6ptw2Fl47GtCsWNzXGa3jsu0YzUAdXOqxcR0zuq/a+3hG75jSvNTOG9aWzrVzHAMLqeK3xz6sreGQAEuJpliqz0skMslQXGtcBVBDnt5InNxcPas1qVGv2F0BLnHALNbjGXspY8jUfevLq+Xpk8BtGulkaC408StZnWauYrVgYScyMMV1kc+mZtsfLz96lx09kC52sMGJII6lY1843Nq5+uMkaj7157OO0QZbmRrqazXxWWj0MshoS8+9VE5sjtFS4+8qoiyyS1wccepTpxFkdOT87veUDTDIHVL3H2lRUtk7/wAR95V6cPMnfT5j706nASzymo1n3rSDrN+M/wAnmiPZ7xls+2c5zPMar6dfMjC7hcx2spLvI0cFzrvA23c9vbNOJFcsM6p1PVHf3KyaYYkEGpqsXTcyt9ujF9JU41yC1mM6vGlj7bdI1tRTDgunq5e6wtNkFodVMBmkhddFd3742gZBW1JFTddzRw1x82QWLp0mFPf79JPETwAWbp0zlT22+yGcRtONftUmmtZaCN8rtLnYCi25LGC6Dog0NxKrPDtvHI+UmhwGBVZoNyjAjFTiMSpWsqPcbmFsLhWtFy1XbMYe8o+U05ryX8vSlWQLaH3rrlzq3iDnAGhAzXSMWpnla2n3s6rbmhzWNzcYNBIUs61NSKHc9tuLepeMl5944742oXtLpSAMlx46dPM1NoQE4nUqNzi2iiicABj71oQpZGgrPThvXUjBRpJZHVq1xnpsuc11FeHRVLslSpOn/SVZe/y7VG97m1wBNAvqXL5crMd1dt2pjLtIyxKzrLeNMPBYWOt0chFW4ALk7I97Z25uYhFSlRWixqNZrc9q2TYwJJMOS7YcN1rhulm1/ptcC5dXN13uMekNB8Ss2rIz+73MDonO1eYYBYtdMxkpLV00tS7DkufHbvDN9GYmaAfFLDNRds2yV1x61MzmpnK602tvbtMADsXBdXHq02zbWOe1WRm1ftsoYoyaBb459ZjuOaBsZ0nHIrnquuHme43d1JcmCBjnl2TWgkn2BeP6W/iPZiT+Vexl16oBhkL600aXVB6ii5ZlbtjSbH2z3BfPj/L2EsglI0u04eK9Oc1w1uR6Btv0s7ilDTNG2FpH3nCo9gXaYrhr6xbW30iugdU91GMcgCcFfRm/VawfS63jjLTeVceIZ+9X1Zu1XvP0Xiv4ntj3H03uFGkx1ofYVnXz63n7cYbev/z33NbNEu1XcF+7J0bj6LvZqqD71x1/rX+HbP8Asz+WQ3fsbujYGMk3nb320MjtDZ6tfHXlqaTQ+Kxr52fl0z9JfwiizBbgKeCz6N+yBewzxY6SWrGsWNTUV7ma3Lm2ejgApXJVOngdIVQ08g4nNAVuzUa+5BY+n4fyaKj6DDSC5x6r7D5DOdxv9WFzBwBWNN5eSb1a31vO6eNhpjXwXDWXpzUXt+/NxfASg0acKrlm9rWp4exbNt5ms2luFQvTl5dVW7raPsZjI048StapmK/+sSyuAJ8o5LhrbvMOnuXPYdTKNGKdOIEc8TnggUoVTiNuBbLK0VoCUWNNstrE61BAy4rUjnqn5y5j9DAqkXW1RysjBOC3GKtpGSyQUZVziKADMrVZQYPphuu8yie9ufydqTUMAq9w8CuVz10n042OyfT3tXaGRGG1ElxECPXfi41zqkzIxd2rkbVtLZDI2ziEhzfobXDrRVElgijGljWtHJoA+xU4LWERGvLxlvEXH5sgOpS0kVx3cBwDyNbqaWjqsXTcyli5qK5KyshExJzV6jP/AFCET+zN3kkZ6rBbuqwitHfdcB0Km/w1j8x8/wC3enqbrxJ4LjmPXVzc7Uy4iyqKZLdjE0oLzttrWueAQRiuGvk7Z+iiuI5IXUOIrmuNzx09jJkqpxekIB9qB4SNjZ4KKL85/pfBXh19Es3GCcOYzNfYfIVd5bCSXHnRZqyol92zb3MJa5oopctZ1xUxdhbdauM7WBpzWLhr3tLL3Xa7PGYy8CgoMVLrizNrHb13m7cJS1r/ACVxK82/tHpx8uD2i6bO8AHFTF6uvC+uomiOrn40yXfjj1Ej29mj1C7DgFeHshSxOElaaqHABRvrc9pbHvd7btMNs4RHAPd5R8VuOGrGztPpyHPEt5dHVnoYMMssVpj2X8Pa+0xNDS1z6cyr1E+2srC1A9KJoIyNKlTqcPOnrx9inVIHn2oOMuQU6AMo9+SnVc6YgHDHNXqKLc78Nm/iAurgwAVoevJc7tvOeqmxtpJb190/BziAScDpGTR4LnJ29dda5ONAxwa0Ae2q7RwovVqDzGa1EcY4LmKS1uWCSCZpZLG7EOa4UoVpHz7NsM1lvl1ZEYQTPa0f4a+X4LjM+Xq9uxo4LDRAHEYgZLfHPqs3F0mkjQCpWusu/Z7m6nIjb5Tn0XG47XWb4q937b3CyHqFhdHx6LG/lY3n6S+FVG8e7muDqGVx0+KRRaRz/wDTVa6j6KsNuEcPqVrxK+u+ShXE5bcEEeSuBKxWosbe8ZJFgcgrKnGf7iv9zjhf6TdQPAclNNZeZXdu68me+6BDq4tIovLt6so8WzwPf6cVfYvP+uWuvvxq+3e13w0koceBXo+fz44fT6dH3Ft25NjItwSV245yq3abfuO5kbamIsOTTQmpWPLp4et9nfTGK3YLreHGV0gBFoaEDj5itSOWt/09FjbHEwRxtDGNFGtGAAC05udIKYFA0ZCclFKCT4ogC+hP60UrJWnI48QnQLpSXAZEVcf2LPRGtZy+FxcKaHvDT0DlmVacbNqdnhmtdQxdRNeMhWmCzYsqO2NrKU5UIQ6d+UUHiFqMuYKmhwWoDaKSgBVHkfdN5bx94bgGCoEp1H/EAK/FYt8u+J/5Sra9ikh0k4qypcgdZxzvrwyWkSrHaYIpdQAAOasyzdJG77Ra3NsWhoNRklhK8k7m7YltJnSwMNK1IXj+vy/mPZ89s4WEnEUORC87ue9P/RVZfSFpDJDa6XZ8ar7D5Sm3lg0OaM6VBWNNwW0RSMtw6Ruppy5rMSrZtra3ERHp0PVdGeqPcezIrguLWAA50WLjrc3w3tnYVrbuD2sBcc1mfNb9LV4dqELAGNoQt+rPTce0+s/S5lQTgsq1OybHabePVcxpuTlgPKP2rPRaOuhqWeqR9xWlMOhV6hDI4mmaBHygYVxToNshDa1xQMPncPfkp0dBc6hWtSE6tgbqUtHqUoHUBOek1wr0UpEZsmi4x8sTjgOr/mHvCz/K/wAHbc1oBgK064H9ysSnpnCh5K0RsC6h/QKCFvl1uce3XEu3Ma67bG4wMORcBgPetxHmPYXdn1Dn3m6G/wBqRbVGiT0nN9OmeBxNVqyNWTj0neu5Gbfsd3u8MZn/ACsWtseVTUAF3QVqUt5GJO3jwibeJrm5ku55Ncs73SSO5ucakrha9kibZ75GHhodjRSb8ly1G13nqMa4OBrmvRl59RZy7jGw0OYWuscPQXYlaCDmovELc9uZeROBHmUuVzrjzbf9idbzlzW4j4rx/XD2fPfVV+Xk/Cf5dPauPK6voTd7lsbKNPzYBfW1XypFRLBJPGwkEhuBWfy0vtn2+sDWO+K1mMaqz/pzGZEVWmeidDGxmKKguvY2SAUp1U6pyCQXT6NbVvEqdFrFbsgFQBrXPVbhmW70VqcRmuXW5kxHckuLjjy8FOrw6J6u5jxV6zYfZKPxYqoFhL5C2viaKwS3Mo2hWkRZmnS6lDTKpyWasVxu/RkAl8lMnE4V9nis9a4mxzCQFrvMKebka9FWaZka4luNAyhHj+5Ti9PQv0ipw4+9WRDmoOxB8FeIUNYMTmnDoZZItJqK86LSKqeSCJrnQsAri40xqeasRXMkhmfPYXONtdxuidypIKFVevKNw7TktZZoq1dA90bqcdJpVcrl6Jtj97hudvmbNGDSvmC8/wBM88x2xrrR9rdxwhobI4g0yPNdPnvrO8NnaNZfxhzXjVxXeV57OL232v046ngMKLcjFroIxrLXGoQVW+7Iy4aSB5uC57z10xrjN/2+/wDD92i4ejv7vabrYmyihbVe6x4JTltskbG6S0UThanRbeyP5Qqhz8qSiGZdvc7BBHfsAealF6OK1itPK0DWue63kskgDauOK42ukiru3iRmsEjHT4rFrcNRuLhSpApQ80DkMjRQ/CqsSpAu26S7IZA5K9Z4lbY2jNbc3YlbylTHPzHPgqiPJQg1xHABZqq+7tNWoxZg1Dc6lTiymbGSQt8xxHs8QpDSVK/yjhTMrTKG57pMj5ch1U6pp8ksQL2vIFcuinVGN2mjkDCwEc/3J7HqLcpLya1M23PDbhoqGOFWu6LcrPGLPc+4W0kjbpplBd5mn5oycx/l5VW04yu9/Uy027e5rSK0ub64GhrGQswIe0O8jyeuSqzLSuunX9u2/mtZLSSdoc+CanqNIFPNSoqaVWa3IoLza7S+lDCATwCxZ1uXiDP2X6bg6AUPGiz+tqfRP22O+21wdRxIOGFVqeEvK0EPc5ZGI5WEAjE0qt+zn6uj3mEuJZkFn2X1N33cUAiJJGSl0syoP7lg/GFy/Y6er6EoKle94CiiAqhAuoIpQQgbuLhkTDz5KW8WRSyXDal7iedPBee11kMF7pxUjSwc8D9q5/lueDI0Oq0geSpAJrQexSL1EBIJoagGiAnE/N8FQEk1I6HD9OCIuNquA+BoxqOC6ZrFTJMTTH3VSoaLHZYgHjyUUgjo6lc+KCFcRtt5HHIOxA5qoiP/ADEtXFpETemCz5UJJAoTQZV8VAL2BzQ37uQ8AnFR5XMibrJ1CoAcop2zutDwSKO48aDgrKWLqKy7e3CRr7+wt7iQZSvYNf8A3DFds6c6vI+2tjaC+3tY4y/GrGtAypXAZrqx1Euu07KUEaAaqcOqn/j+xbL6jYwHeCesX2ov7PhYaBo8U9YewZe0rd2BjFE9YeyJP2VauZT0wp6r7Ki4+n0DydILfDBZvzbn0VO4fSyK4YW1ePAlS/KH7aq/+GIfxyfLTMrn/wA2W/8Aor2gVJXqeYYaiD0N5oOAaCik1s55IKjcbrUSQRhgAuG9OuYpjeDURU0rjX9649dOHG3WsGgBbXDqqjpHD03aWjVTCmAxQ6iOA0tc35gNJHKnRReuMwogjzP5mrzioqbtt0YH0ecDmTzWs1itAyUenq4HIroyRs+o5AVyJCgB5aXgg6qHwFeSgk7ZNC6/ayZjZGvq0FwrQnLNdMXyzWgubOOa2dBpDWuFMAuvGWU3HtWaPU+DEZhua46+f9NzTP3InbWI1jLTRx49VyvY3Ed9QQ+QgM4tOAa39ZUU3K8Ne1zQ5zjWuH3ev6kVYWd88UJ8oONDnRalZsaTbN99Mhjjqacx+xdc7c7F9Bf2s+DXUPJ2C6Ss8dLc2UZIfOxpGYLhUK9OBhmt7hpfBI2RoNCWmuKdThSzmEDb4Qcs0DLoXDggbMZ4hB3pjlwQdoFcFQuh3BBxjcCgIRkCpQVe53jISY24OPzFct6bzFFcXQLgNVScguNrrIrbmdzia6WkZDM/qWLWoG3uSx1XEaRy59EhUtt0Ca1xx+IVjKDFPpdPqwqa5/BSKSO4BFTgBgOpRSPLmu1u4HBQEbsNaKmh4hOnF3tG5Nuo/RdUSNxxXXOusWcWLowB81K88aq8Z6akn0AZGhoB+tQLDcSsmEoA1REODTx/Si1ErZ2V/Dd27ZWcfmbxaeIK7S9YP1Yeioqt32C0v4yfklHyvGBWdZlWXjGX2x3dlIQ5mpvCRor9q4a+djpNdV74qg1FaZ4ipWVQ5Jmw11VDcflrX3qdajm7w+JrS2mh50xtzcTyHgnsepxu+3zxpbIWtJ8xOdONArNU9VTJfbt677hsOrTE4RW73ta5z3OwL3iuGngr3yc8L3s253L+sB8LnSPdJpnhqGtEbfK4VcKeXPDwBXTH5Z1zj00yhdnAJe3kgQvYUCENPEIO0N+CCGczVUKA39CgUBB0zwyIk8lKRjNzvXid5cCWVzHALzarvmKuS4jeagu0cBUiqw2YMjMzXwBzUVHlmcZBpNQMaIhJLuVpNBnkEQx+Zkfg7ianqp1riZA5oIObvsRD7nl1KYVy8OavDpv0msPqSHDhXiVOHUi3uS149IfLjUrU8M1pH3bH2bZiCODqLqwhNu4pXut6+cDVTm05EeGSihnvjDbPuj/8rv8AcspUmMYFwp08ydOLXtO/vJN5cLVrLnZ54i43DH4seMg5p+BHgVvF8/4Z1PH+WzqOK6ubqoOeGvaWuFQcwUFLf9pbXd18vpuONWrFxK1NWMZ3L21ue2RGaOL8zbDAem2rm14kBcd4sdcalYmM7/JPM+CG5la3yiNzNDRXCjaNDvbVcr3+nWSLO47Q3292iUQWMv50j/aPq+LRIaaXFzcaDPIrpnN/pz1qLBnZHdckkRfA5tGgPqW1JH3icPsT9eur7xs+1e0/6VLLdXjxNdSYMxroqMaYAY5LvjHHHWutGRHy+K2wAgcKoAdqHVA2XUzFCgXX14II7nFUKCgMEoiDu8xEYYDQuHwXPdbzGPvpodXpk6jjgc6nouFdoz19MGvDwaPqKNrTDqCsV0hiO+le8Rtxc40HWuSdStps3apdHqucXPFR4Ltn5uN2u4uzNrktiHNIe41bIDiAt/qjP7Kj/wBg2ozuCQcBgM1P1Rf2FH0/smANEzwMfan6ofspu67Ft44HPZNIXtxoKJfkT6M7dbS2LEylzW8DmuNy6TRuD0WVAwJHEpCrrZ9G4ROtIpQa10Y4B44e1bz58MXwVnae/PvKOjYxsbPJcah5i44spn90Fa9Ke04dsuxt9lcZb67hike/TPGwF7XxAkCvUsSfOrdz+Gw2nYdo2trhY27YS+heW1zAAwBJpkuszI53Vv5TnFozOCrJNbOYQIZGgVLhTmUDb7mFrdRdh0xqgaO522sNq7HN2VEBOvrVrmgPaS40BHDxRT3qkZj2oBMgI5IE8vA1QCQDwQNlorxoiA0PORQIWSU4FAOPRBFrjz9yBRQDEoCaWDjTxQUncl26Fhc2rqNzAJ+xc/o3hiI576XenFkcjrZsThdxljxSTVSMjCoqKrj6128cFJsW63jL5jttneA4vtpZGuxBYCNNeqfrp7RJ7S7Vv4722vr/AGqW3gDT6sEjqOY8ZODauLq8lrHzvfLG9+OR6Ky9jrpZBIBliAByzqvR1xRTvt9FM+OTbZS1jqNkiLXAgcVntXg39xBrGO/J3Jc8ag0s/wDLGgT2PUB7lLtIZZzh5FRqYcPGiexwEvdEzcHWUtW5tDa1qnsvGX3h9zeTmW3jfbgnztex1CT4LlqdrebxVP2HfZJnhlxENVBHqjeCOHBZ9K17Qvb/AGzuu37s++udwDY3BrRaRh5aNBxNTTFy1MpdN83f5dX8pz8aCmB+K69cuHx3AW/PbytHMhXpwR7iiI+SSvDBOnAf1e4eD6cDjXIlOnDkZ3CYjD0/GpQPGzuycZAqgTt07s5PcKKcUg2n8T3FOHRDaIampdj1Th0sdveWwcIXCRjsQ15IoVUKZbv70Y9h4ooWi6LiSSK5AIHKzhukk06oF1vd8zj7MERwNMNR9uaDi2ozrig7SeYyQQtOPtRDjR/1QFpbXGiA26hlh4IHA51M0BNFeOKKKmOaIXQzOtSiu0gnIAIF0N5VQFoaOAQKImEVLQfYg5sMRdi0HxAQcYYwflHjQIEMEJPmY00ywCA2QxNFA0DjgBnzQc+JhGXiga9CInIe5AbYmjIUQGG4/uQEaU8ECUPJB2HLNBwAQKackDb2AjGiBssLflKAS4jhmgQoEIw4IAIoeSDtZ+CCNmiDGAQKCgMcEBAnqgNp/QoCARRY80CgYoFJCAqiiAgaBBw6IEDsUBEg5oCGSBcwgAgVxQKNKA9YogTU2tUHaieKAXV4lAOHNAnl4lAh01zwQC7SeaASCgbcw5hAjWurigQk5IO/YgicUQVeqAmjqgMHrigNrigMO4oFrXJAYNEV2oIjqoos8kC1QETQYIBCAkCg4IFBQKTggbJFUChyDi5BwcgWoIQIUA4IEwQISgSvJADpY2/M9rfEgfagH1Y3A0e00zo4IA1xE4OaT0I50+1AWk/BBBFalEGKoDbVA4CECoODkBAoFrVASAmlAYKBdVM0HajwQdXBAoJRXAmqBeKAnZIGig4EICqgQFAVUFfLLvwD/Tggcan0yXkCmr73H5eXFAy2XuMAl8FuTVtGhxFfMdeNT9zLqgJ0u+iQgQw6PNQ6jXjpzI6avggGR+/6yGxW+igIcXOrq04in+b4IEbLvwnAfFb/AJc4OIcdeRxzpQmnsQV0u0XkhibJa2zmRNAaQ6TTxJBbqGGOGaKQbXd6Sz8jbUdVpq99NDsaYOJ+YA+HVA7a7XctnjdLbW7WB7ZCQ+Rzmlh8pFTiQ3igv9Q+CIgN4oDagPggVqAwgRAQQEgLkiFGSKIIjjkilGSI5FLwQE1ByBTkgaKDggJByDgilOSASiBQdwQC5AJyQCgVqA/2KK//2Q==);"> </div> <img style=" width: 250px; height :153px; " src="a.jpg"/> </body> </html> |
Test 1
Test 1’in Chrome tarayıcısı cevapları aşağıdadır.

Chorme test sonuçlarına göre a.jpg 34 Ms, a.jpg’nin base64’ü 1 MS de yüklendi.
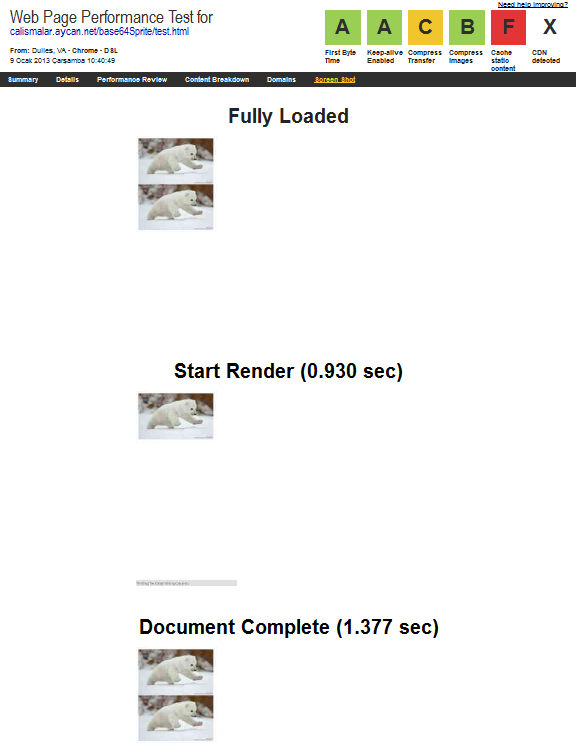
Test 1’in Webpage test sonuçları (Ekran görüntüsü) :
Test 2
Test 2’de div ile img satırlarının yerleri değiştirilmiştir.
Chorme test sonuçlarına göre a.jpg 48 Ms, a.jpg’nin base64’ü 1 MS de yüklendi.
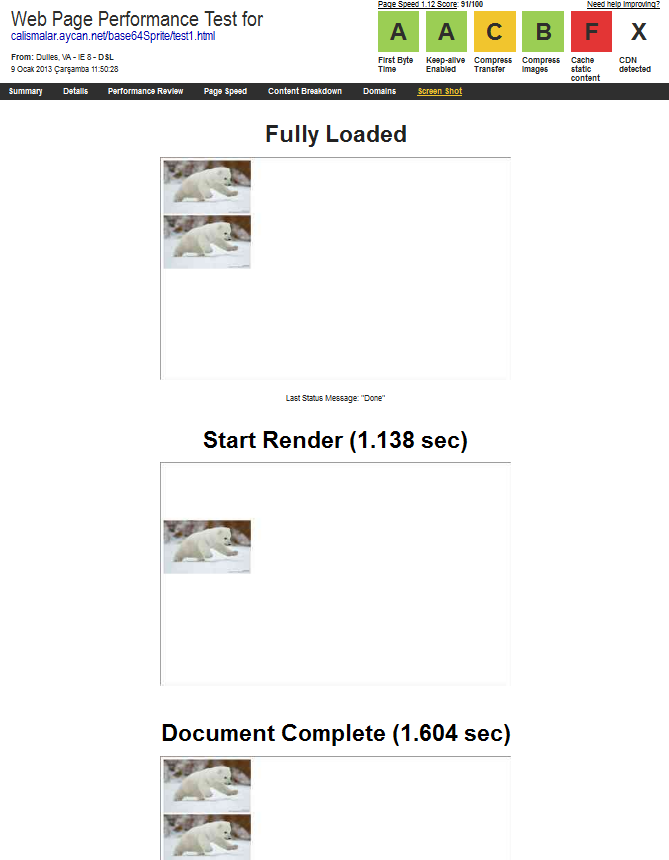
Test 2’in Webpage test sonuçları (Ekran görüntüsü) :
Test 3
Sadece div ve base64 kullanılmıştır, document complete süreleri karşılaşılmaktadır.
http://www.webpagetest.org/result/130109_BJ_A8E/
Test sonucu 1.066Ms
Test 4
Sadece img kullanılmıştır
http://www.webpagetest.org/result/130109_7H_AN6/
Test sonucu 1.139Ms
Şunu belirtmek isterim ki chrome her zaman tutarlı sonuçlar vermemektedir. Bu test inline-style olarak jpg resim ile yapılmıştır.
Yararlı linkler
Resmi base64’e çevirmek







Çok güzel bir çalışma olmuş bir de sprite ve base64 kıyaslaması yapılırsa çok güzel olur. 😀
Tabi araştırmaların çapı artırılabilir 🙂
3MB bir imagenin kalitesini düşürmeden ve performansı çok etkilemeden kullanmam gerekti. Bir çok işlemleri uyguladığımda istenilen sonuça malesef varamamıştım. Taki bu konuya twitter’da denk gelince denemekte fayda var diyip işlemleri uyguladım. İşlemlerden sonra test aşamasında istenilen sonucu almıştık, görüntü kalitesini bozmadan ve performansı etkilemeden işlemimiz başarılı olmuştu.
Bu nedenden dolayı bu bilgiyi paylaştığınız için teşekkürü bir borç bilirim. Emeğinize sağlık…
base64’ün img den hızlı olmasını sağlayan nedir.
Benim bildiğim base64 şifreleme tekniğidir. resmi şifreleyince performansa nasıl etki yapabilir ki…
@Sinan, mantıken veri işlenmesinin üstüne resim olarak çağrıldığında, resim için sunucuya ayrı bir istek yapılıyor, sunucu resmin olup olmadığını kontrol ediyor varsa resmi iletiyor vs tarzı işlemler bu süreyi uzatıyor diye tahmin ediyorum. Diğer türlü resim direkt şifrelenmiş olarak geldiğinde geriye sadece işlenmesi kalıyor.
Çok iyi bir konu olmuş eline sağlık abi.
Test tam olarak düzgün ve bilinçli şekilde yapılmamış. Bunun performans ölçümü bu şekilde yapılmaz çünkü base64’de data load ve render işlemi ayrı ayrı vardır, bu testte sadece render işlemi göz önüne alınmış. Img yönteminde ise sadece data load + render işlemi aynı anda yapılmakta. 115ms olarak html dosyası yükleniyor ve bunu da render süresinin üzerine koyarsanız normal img çağırmak 105ms ile daha mantıklı olacaktır.
Document completed sürelerinin dikkate alındığı yazıda ifade edilmiş. Yaklaşımınız doğru olmamış.
bir resimi nasıl base64’e çevirebilirim ?
http://www.base64-image.de/ buradan çevirebilirsiniz.