İştah kabartan bir css3 özelliği ile karşınızdayım.
Heryerde belirtmişimdir teorik bilgiyi sevmiyorum diye. Bu ön yargım beni çok gerilere götürdü, daha uzun kodlar yazmak zorunda kalıyorum. O yüzden teorik bilgiye önem vermek gerekiyor bunu tekrar tekrar anlıyorum.
box-sizing özelliği nedir ?
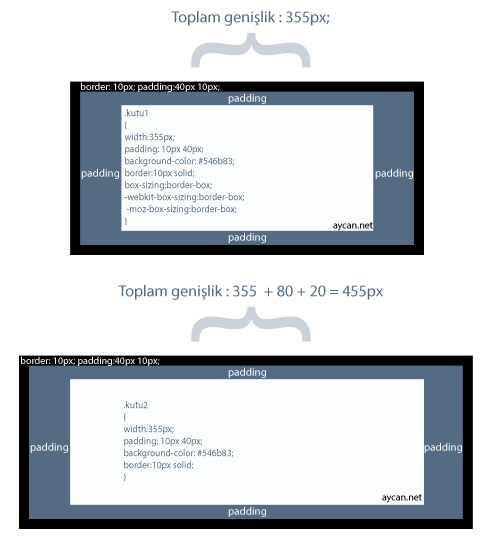
Html bir objenin genişlik değerine border, padding değerlerini dahil etmek için kullanılır. (Esnek bir yapı oluşturmak için vazgeçilmez bir özellik.)
box-sizing aldığı değerler
- content-box : Genişlik değerine, padding ve border değerlerini katmaz bildiğimiz düz mantık ve standart.
- border-box : Genişlik değerine padding ve border değerlerini katar.
Tarayıcılar
İnternet Explorer 8 ve üzeri dersem yeterli olur.
Örnek :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="kutu1"> <p> ... </p> </div> <!-- kutu1 kapanis --> <div class="kutu2"> <p> ... </p> </div> <!-- kutu2 kapanis --> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.kutu1 { width: 355px; padding: 10px 40px; background-color: #546b83; border: 10px solid; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } .kutu1 p { background: #fff; } .kutu2 { width: 355px; padding: 10px 40px; background-color: #546b83; border: 10px solid; } .kutu2 p { background: #fff; } |
Ön İzleme
codepen : http://cdpn.io/nKxda
Aycan.net Ftp : http://calismalar.aycan.net/css3/box-sizing.html