Merhaba arkadaşlar uzun zamandır tekrardan yazmaya başlamak istiyordum ve Tayfun’un short videosu karşıma geldi, bende bunu devtools ile bağlayıp bir konu yapayım dedim.
Devtools açık mı araştırırken Sindre Sorhus’un yazdığı bir kod parçasına denk geldim (devtools-detect). Not : Tüm tarayıcılarda çalışmıyor (explorer vs) ama güncel kullanılan tarayıcılarda çalışıyor.
const devtools = {
isOpen: false,
orientation: undefined,
};
const threshold = 170;
const emitEvent = (isOpen, orientation) => {
globalThis.dispatchEvent(new globalThis.CustomEvent('devtoolschange', {
detail: {
isOpen,
orientation,
},
}));
};
const main = function (emitEvents) {
const widthThreshold = globalThis.outerWidth - globalThis.innerWidth > threshold;
const heightThreshold = globalThis.outerHeight - globalThis.innerHeight > threshold;
const orientation = widthThreshold ? 'vertical' : 'horizontal';
if (
!(heightThreshold && widthThreshold)
&& ((globalThis.Firebug && globalThis.Firebug.chrome && globalThis.Firebug.chrome.isInitialized) || widthThreshold || heightThreshold)
) {
if ((!devtools.isOpen || devtools.orientation !== orientation) && emitEvents) {
emitEvent(true, orientation);
}
devtools.isOpen = true;
devtools.orientation = orientation;
} else {
if (devtools.isOpen && emitEvents) {
emitEvent(false, undefined);
}
devtools.isOpen = false;
devtools.orientation = undefined;
}
};
main(false);
setInterval(main, 500);
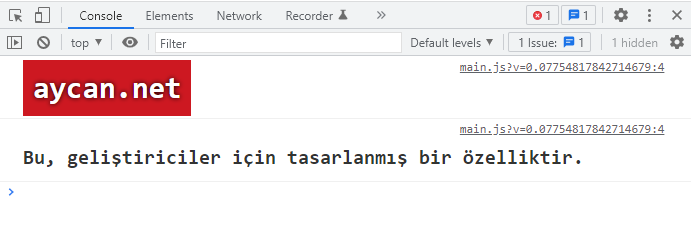
console.log(
'%caycan.net',
'background:#cd1821; color:#fff; font-weight:bold; font-size:30px;text-shadow:0 0 5px #000; padding:10px;'
);
console.log(
'%cBu, geliştiriciler için tasarlanmış bir özelliktir.',
'color:#333; font-weight:bold; font-size:20px; padding:10px 0px;'
);
Kodun çıktısı aşağıdaki gibidir.