Merhaba arkadaşlar,
Özel ürettiğiniz yazılımlar/bilgi sistemleri için demo sürümlerinde projenin resminin dağıtılmaması veya kullanıcıya demo kullandığını hatırlatmak için filigran eklemek gerekebiliyor. Benden bu iş istenildiğinde ilk fikrim, css’de herşey katman katman’dır en üstte görünecekse tıklanma sorunu olur dedim ama sonra araştırdım ve pointer-events’i buldum. (Dinazor kafalı olmamakta fayda var.)
|
1 |
pointer-events:none; |
pointer-events: Bir element için fare’nin click/hover olayların da tepki verip/vermemesi ayarlamamızı sağlayan ve CSS3 ile gelen property.
See the Pen CSS ile İnternet siteleriniz için Filigran yapmak (pointer-events) by Aycan BÜLBÜL (@AycanB) on CodePen.
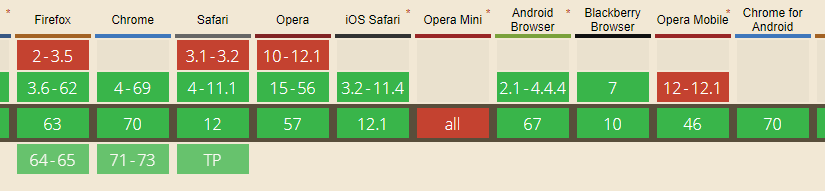
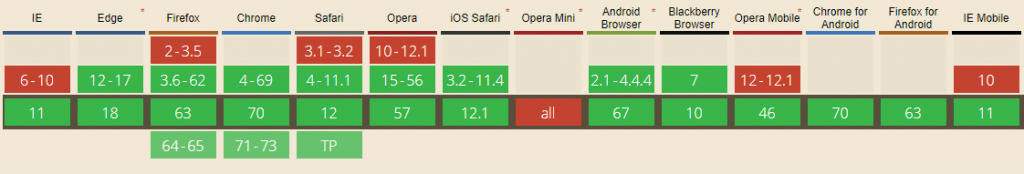
Tarayıcı uyumluluğu
Tarayıcı uyumluluğu da gayet güzel, özel yazılımlarda kullanıcılara demo sunarken tarayıcıya yönlendirebiliyoruz. o yüzden IE Edge haricini pek takmıyorum.

Kaynaklar
Arkadaşlar pointer-events’in alabileceiği diğer değerleri(auto, none, visiblePainted, visibleFill, visibleStroke, visible, painted, fill, stroke, all) öğrenmek için sizi aşağıdaki kaynaklara yönlendiriyorum.