 Bu eklentide baya zorlandım çünki sizlere hiçbir yük binmesin diye baya baya uğraştım. Eğer birisi kodlar karışık, çalıştıramıyoruz derse vururum onu : ))
Bu eklentide baya zorlandım çünki sizlere hiçbir yük binmesin diye baya baya uğraştım. Eğer birisi kodlar karışık, çalıştıramıyoruz derse vururum onu : ))
Eklentiyi anlatacak olursak;
Bu eklenti abPopup eklentisi ile düzenlenmiş bir iletişim formudur, belirlediğiniz herhangi bir element’e tıklandığında iletişim formu karşınıza gelecektir. Girilen verileri ise sizin belirlediğiniz bir adrese hiç bir şekilde spam’a düşmeyecek şekilde gmail üzerinden gönderecektir.
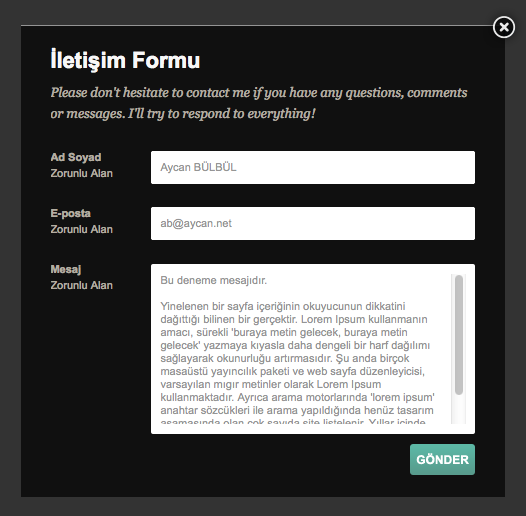
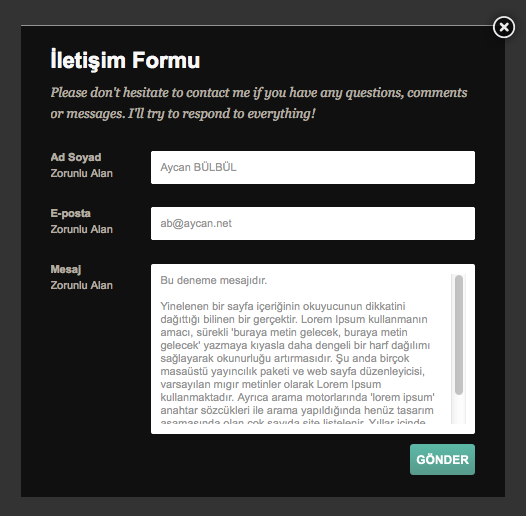
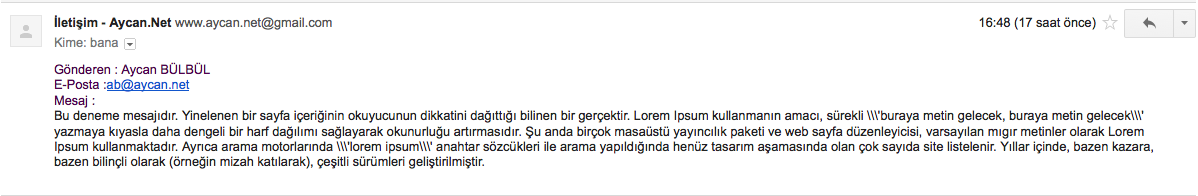
Ön izlemeler
Mail gönderme formu
Gönderilme anı
Gönderildik’den sonraki mesaj
Size gelen Mail
Resimleri gördünüz arkadaşlar şimdi kurulumu anlatıyorum.
Öncelikle abIletisim adlı klasorumuzu ftp ye atiyoruz
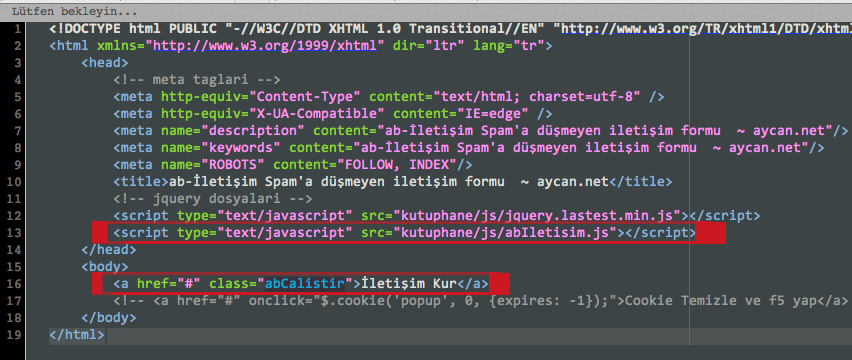
Sonra eklemek istediğiniz sayfanıza eklentinin js dosyasını (abIletisim.js) ve mail gönderme formunu çağıracak elementi ekliyoruz. Burada element derken class’ı abCalistir olan herhangi bir div,a,label vs vs. olabilir.
Şu adımda js dosyasının dosya yolunu doğru verirseniz karşınıza sadece siyah bir ekran gelir yani iletişim formu gelmez.
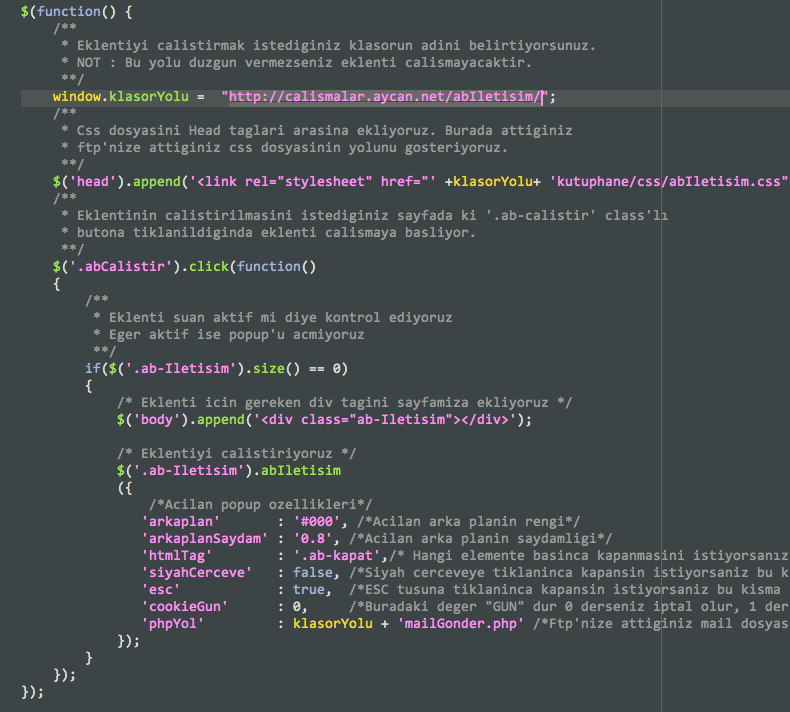
Şimdi ise abIletisim.js dosyasını açıyoruz, göründüğü gibi açıklama satırı olarak eklenti nasıl çalışır karşınızda yazıyor(Buradan da anlatacağım). Burada js bilen arkadaşlar için ise kodlara bir kere baksa bütün işleyişi anlayacaktır(Her satırı tek tek anlattım) ve geliştirmeye açıktır. Her neyse muhabbete daldık :))
Js dosyasını açında açıklama satırının altındaki şu kısmı göreceksiniz.
Burada ilk yapmamız gereken “window.klasorYolu” değişkenine kendi dosya yolumuzu belirtmektir. (Eklentimiz artık sorunsuz çalışıyor olması gerekir.)
Şimdi ise 2 tane php dosyasını düzenleyeceğiz;
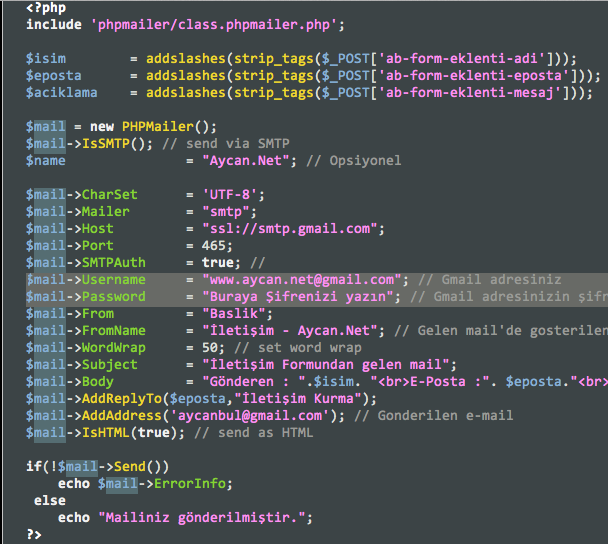
1. mailGonder.php dosyasını açıyoruz ve öncelikle gmail adresinizi ve gmail adresinizin şifresinizi belirtilen yere giriyorsunuz. “aycanbul@gmail.com” yerine ise gönderilen maillerin gideceği adrestir. Diğer değiştirmek istediğiniz alanları kafanıza göre değiştirebilirsiniz.
2. phpmailer/class.phpmailer.php dosyasını açıyoruz e 122’ci satıra mail adresinizi , 128’ci satıra sayfa başlığını giriyorsunuz.
Bütün işlemler bu kadar arkadaşlar. Eklenti şuanda sorunsuz bir şekilde çalışacaltır.
Önemli Uyarı
Localhostta deneme yaparken, php.ini den php_openssl.dll eklentisini açmayı unutmayın yoksa hata veriyor. Gmail’e SSL ile bağlanıyoruz çünkü.
Eğer ben bu tasarımı kullanmak istemiyorum benim başka tasarımım var diyorsanız, tasarim.html ve abIletisim.css dosyasında istediğiniz kadar değişiklik yapabilirsiniz. Ön izleme sayfasından göndereceğiniz mailler bana gelecektir:) Duygu ve düşüncelerinizi oradan da yazabilirsiniz.
Diyeceklerim bu kadar arkadaşlar, eğer sizlerde bu uygulamayı kullanıyorsanız buradan yorum yaparak teşekkür edebilirsiniz. Çünki bu eklentiler yapan adam yani ben sizlerin teşekkürleri ile haz duyuyorum, mutlu oluyorum.









Gün geçtikçe daha karmaşık, daha komple işlere imza atıyorsun Aycan. Tebrik ederim. Eline sağlık.
ellerine sağlı kardeşim güzel olmuş 🙂 birde mail class olarak http://code.google.com/p/tid/wiki/PHPGmailer var bunada bir göz at gmail için yazılmış class daha güzel bence kolay gelsin.
süper süper süper! eline sağlık aycan!
Güzel çalışmalar ortaya koymuşun ama sitedeki son yazıda gördüm ki paylaşımlarda pek bulunmyacağın yazıyor. Jquery ile TR çok kaynak yok hatta en güzel ve net açıklayıcı materyal olarak seninkiler gözüme çarptı. R10 a baya tepki de göstermişin. Ne desen haklısın ama kaybeden bizler olucaz orası kötü…
Öncelikle ilgin için teşekkür ederim @Hüseyim. Kaybedenler “kibirli” insanlar olacaktır.
Çok kullanışlı bir script olmuş emeğine sağlık..
Eline klavyene sağlık. Çok güzel Türkçe jQuery kaynak.
eline sağlık hoca güzel çalışma olmuş… çok aramıştım bunu teşekkür ederim..
anlaşılan artık bu siteyi takip edeceğim. güzel bilgiler. saol.
ancak neden gmail şifemizi girmemiz isteniyor. şifre vermeden bu yapılamazmı?
Merhaba, sizin gmail hesabınız üzerinden mail gideceği için, sizin mail şifreniz gerekiyor.
ben wordpress’te çalıştıramadım bir türlü. ben mi yapamadım acaba. yoksa wordpress ile çalışmıyormu.
js yollarını header’a yazdım, diğer bütün ayarları yaptım ama tıkladığımda ekran sayfa top -üst pozisyona geliyor.
mesela burada çalışıyor ama bu seferde mail gitmiyor. acaba nerede yanlışlık yaptım ve bunu wordpress’e nasıl entegre ederim.
Localhost’da ı çalıştırmak istiyorsunuz, Js dosyasındaki path kısmını yanlış yazmışsınızdır.
birde kullanabilseydik çok güzel olacaktı 🙁
anlatım gayet net ve güzel. elinize sağlık.
“Could not connect to SMTP host” hatası alıyorum. sorun nereden kaynaklanıyor olabilir acaba?
dosyayı indiremiyorum. yardımcı olur musun?
ben wordpress siteme kuracaktm ama kod bilgim hiç yok denecek kadar az olduğundan yapamadım keşke wordpress kurulumu için ayrıntılı bilgi verilseydi yinede paylaşımınz için sağolun ellerinize sağlık
SMTP Error: Could not authenticate. SMTP Error: Could not authenticate. En kısa zamanda geri dönüş yapılacaktır.
İndiremiyoruz hocam sağ tıklayıp farklı kaydet dediğimde bile başarısız diyor.
Sorun çözüldü
ölmüş
mükemmel olmuş tam aradığım ama arşiv bozukk 🙁
class.phpmailer.php dosyası yarım kalmış.https://github.com/alchemy-fr/PHPMailer_v5.1/blob/master/class.phpmailer.php adresinden kaldığı yeri bulup kalanını tamamlayabilirsiniz