Merhaba arkadaşlar yaklaşık 5 haftadır baya uygulama yazdım ama bir türlü makale yazmaya fırsat olmadı, neyseki şimdi bir fırsatını buldum ve sizlere güzel anlatımlı bir makale yazacağım.
Uygulama adı : jQuery Açılır/Kapanır içerik 2 katmanlı
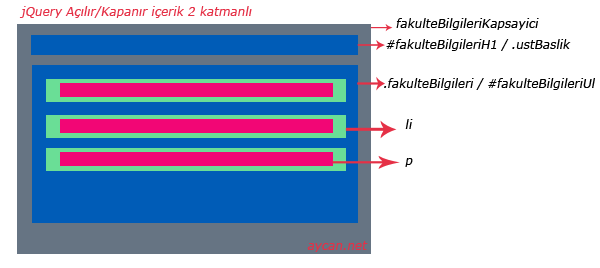
Ön izleme :

Hemen kod yapısına geçiyoruz.
Html Kodları;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!-- ================================================ --> <!-- ! jQuery Acilir/Kapanir icerik --> <!-- ================================================ --> <div class="fakulteBilgileriKapsayici"> <h1 class="ustBaslik" id="fakulteBilgileriH1">Detaylı Tanıtım Bilgileri</h1> <ul class="fakulteBilgileri" id="fakulteBilgileriUl"> <li> <h1>Vizyon ve Misyon</h1> <p class="secili"> Vizyonumuz, Eğitim-öğretim kalitesi ve kişi odaklı hizmet anlayışıyla, Üniversitemizin yarım asrı aşan bilgi ve birikiminden de yararlanarak, ulusal ve uluslararası alanda açıköğretim programları konusunda öncelikli ve tercih edilebilir, Uluslararası standartlardaki eğitim ve öğretim metotları ile alanında gerekli bilgi ve beceriyle donatılmış, sosyal sorumluluk ve çevre bilincine sa.. <a href="#">devamını oku >> </a> </p> </li> <li> <h1>Tarihçe</h1> <p> Vizyonumuz, Eğitim-öğretim kalitesi ve kişi odaklı hizmet anlayışıyla, Üniversitemizin yarım asrı aşan bilgi ve birikiminden de yararlanarak, ulusal ve uluslararası alanda açıköğretim programları konusunda öncelikli ve tercih edilebilir, Uluslararası standartlardaki eğitim ve öğretim metotları ile alanında gerekli bilgi ve beceriyle donatılmış, sosyal sorumluluk ve çevre bilincine sa.. <a href="#">devamını oku >> </a> </p> </li> <li> <h1>Felan filan</h1> <p> Vizyonumuz, Eğitim-öğretim kalitesi ve kişi odaklı hizmet anlayışıyla, Üniversitemizin yarım asrı aşan bilgi ve birikiminden de yararlanarak, ulusal ve uluslararası alanda açıköğretim programları konusunda öncelikli ve tercih edilebilir, Uluslararası standartlardaki eğitim ve öğretim metotları ile alanında gerekli bilgi ve beceriyle donatılmış, sosyal sorumluluk ve çevre bilincine sa.. <a href="#">devamını oku >> </a> </p> </li> </ul> </div> <!-- fakulteBilgileriKapsayici DIV kapanis --> <!-- ================================================ --> <!-- ! jQuery Acilir/Kapanir icerik --> <!-- ================================================ --> |
Css kodlarımız ;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
body { background: #08203c; font-family: "Trebuchet MS", Arial, serif; font-size: 11px; color: #e9e9e9; line-height: 13px; } .fakulteBilgileriKapsayici { width: 100%; overflow: hidden; background: #f3f3f3; } .fakulteBilgileriKapsayici h1.ustBaslik { overflow: hidden; color: #333; background: url(../resim/ok.gif) 5px 14px no-repeat; font-size: 14px; font-weight: bold; line-height: 16px; padding: 10px 5px 10px 15px; margin-left: 15px; cursor: pointer; border-top: 1px solid #E3E3E3; } .fakulteBilgileriKapsayici h1.ustBaslik:hover { background: #f9f9f9 url(../resim/ok.gif) 5px 14px no-repeat; } ul.fakulteBilgileri { width: 96%; overflow: hidden; display: none; margin: 0px auto; } ul.fakulteBilgileri li { width: 100%; overflow: hidden; background: #f3f3f3; border-top: 1px solid #E3E3E3; cursor: pointer; } ul.fakulteBilgileri li:hover { background: #f9f9f9; } ul.fakulteBilgileri li h1 { overflow: hidden; color: #333; background: url(../resim/ok.gif) 5px 14px no-repeat; font-size: 14px; font-weight: bold; line-height: 16px; padding: 10px 5px 10px 15px; margin-left: 15px; } ul.fakulteBilgileri li p { overflow: hidden; color: #333; margin-left: 31px; line-height: 14px; padding: 0px 5px 10px 0; display: none; } ul.fakulteBilgileri li p.secili { display: block; } ul.fakulteBilgileri li a { color: #00AAFF; } |
En önemli kısım jQuery kodlarımız ;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
/** * -------------------------------------------------------------------- * jQuery acilir/kapanir icerik 2 katmanli * Aycan BULBUL, ab@aycan.net * Tarih 19 Ocak 2011 * * http://www.aycan.net/ * * -------------------------------------------------------------------- * Kullanim klavuzu * http://www.aycan.net/jquery-ajax-javascript/jquery-acilir-icerik-2-katmanli.html * */ /** * fakulteBilgileriH1 id'li h1 tagina tiklaninca **/ jQuery('h1#fakulteBilgileriH1').live('click', function () { /** * h1 tagindan sonraki ul.fakulteBilgileri 'ini bul ve ac **/ jQuery(this).next('ul#fakulteBilgileriUl').toggle('medium'); }); /** * ul#fakulteBilgileriUl li h1'e tiklandiginda **/ jQuery('ul#fakulteBilgileriUl li h1').live('click', function () { /** * h1 tagindan sonra gelen p taginin display degerini gorunurluk diye degiskene at **/ var gorunurluk = jQuery(this).next('p').css('display'); /** * eger gorunurluk = none ise yani p tagi gosterilmiyorsa */ if (gorunurluk == 'none' || gorunurluk == 'NONE') { /** * Bu kisimda ise eger onceden acik bir p tagimiz varsa onu kapatiyoruz. * iki tane parent yazma sebebim ise ayni sayfa icinde birden fazla bu uygulama kullanilabilir o yuzden birbirlerini * etkilemesinler diye tiklanan h1 taginin iki ustune cikip p tagini arattirdim ve var olan butun p taglarini kapattirdim. **/ jQuery(this).parent().parent().find('p').slideUp('fast'); /** * Eger p tagi gorunmez ise onu gorunur yap yani slideDown(). **/ jQuery(this).next('p').slideDown('fast'); } else { /** * Eger p tagi gorunur ise onu gorunmez yap yani slideUp(). **/ jQuery(this).next('p').slideUp('fast'); } }); |
Kodlarımız bu kadar arkadaşlar. bu uygulamayı yazarken jquery’nin seçiçilerini kullandık eğer bu seçiçiler hakkında bilginiz yoksa istek üzerine o seçiçiler üzerine makale yazabilirim şimdilik jquery’nin kendi anlatım ve örneklerine sevk ediyorum sizi.
live() , next() , css() , parent() , slideUp() , slideDown()
Şimdi js kodlarımızı adım adım anlatalım.
h1#fakulteBilgileriH1 tagı tıklanıldığında
|
1 |
jQuery('h1#fakulteBilgileriH1').live('click',function(){ |
Tıklanılan h1 tagından sonraki ul.fakulteBilgileri ‘ini bul ve aç
|
1 |
jQuery(this).next('ul#fakulteBilgileriUl').toggle('medium'); |
Buraya kadar olan kısım ilk katmanımızdı arkadaşlar yani h1 tagına tıklayınca onun altındaki ul#fakulteBilgileriUl ul’unu açıyoruz ve ikinci katman için kodlarımızı yazıyoruz.
ul#fakulteBilgileriUl li h1 tagına tıklanıldığında
|
1 |
jQuery('ul#fakulteBilgileriUl li h1').live('click',function(){ |
h1 tagından sonra gelen p tagının display değerini gorunurluk diye değişkene at.
|
1 |
var gorunurluk = jQuery(this).next('p').css('display'); |
Eğer gorunurluk = none ise yani p tagı gösterilmiyorsa
|
1 |
if(gorunurluk == 'none' || gorunurluk == 'NONE') { |
Bu kisimda ise eğer önceden açık bir p tagımız varsa onu kapatıyoruz. İki tane parent yazma sebebim ise ayni sayfa içinde birden fazla bu uygulama kullanılabilir o yüzden birbirlerini
etkilemesinler diye tıklanan h1 tagının iki üstüne çıkıp p tagını arattırdım ve var olan bütün p taglarını kapattırdım.
|
1 |
jQuery(this).parent().parent().find('p').slideUp('fast'); |
Eğer p tagı görünmez ise onu görünür yap yani slideDown().
|
1 |
jQuery(this).next('p').slideDown('fast'); |
Eğer p tagı görünür ise onu görünmez yap yani slideUp().
|
1 |
jQuery(this).next('p').slideUp('fast'); |
Evet arkadaşlar tüm kodlarımız bu kadardır. Css yapısını esnek yaptım belirlediğiniz bir divin içine atarsanız onun boyutu kadar genişleyecektir.
Ayrıca ikinci katmanda hangi p tagının açık gelmesini istiyorsanız onun class’ına “secili” yazarsanız o p tagı açık gelecektir.
Uygulama hakkında takıldığınız noktaları belirtirseniz yardımcı olmaya çalışırım.



Ellerine sağlık , aradığım ve beklediğim makaleydi 🙂 Teşekkürler. 🙂
Takip ediyorum güzel şeyler yapıyorsun aldım :p
Teşekkürler @Efe , @Salih.
bilgiler için teşekkürler Aycan, güzel makale olmuş.
Tebrikler aycan çok güzel olmuş.
kanka on numara he ellerine sağlık ama makalede yazılar taşmış dışarıya bi bak onlara…
Tek takıldığım yer var onuda sormadan geçemeyeceğim :)) JQuery(”) yerine neden $(”) kullanmadın ?
Bunu ben kendim için yapsaydım jQuery yerinen dolar kullanıyorum ama entegre edilecek sitelerde js çakışmaları olabilir o yüzden jQuery ile adlandırdım @Turgay
Gayet güzel bir çalışma olmuş. Menülerde kullanılabilir. Eline sağlık.
Aycan, Dostum her zaman ki gibi ihtiyaca binaen doyurucu makaleler.. İyi ki varsın….
hayranım sana jquery 🙂
teşekkürler güzel anlatım olmuş
güzel çalışma eline sağlık.
Teşekkürler aycan bey, gerçekten güzel bir anlatım olmuş.
Teşekkürler çok güzel bir uygulama olmuş, emeğinize sağlık…
Çalışmanız çok güzel olmuş… Umuyorum kullanmamda bir sorun olmaz… Kolay gelsin.
Çok teşekkürler Aycan Bey.
Aradığım bir uygulama idi. Ancak bir sorum olacak. ilk açılışta yani “Detaylı Tanıtım Bilgilerine” tıklamadan alt bilgilerin görünür olmasını nasıl sağlarız? Tekrar teşekkürler.
Merhaba Özkan bey,
ellerine sağlık.Çok başarılı bir çalışma.. Ama benim farklı bir ricam olacak.
antepia.com.tr/tr/#/yakutpark
sitesinde “Park Villa” başlığının yanında bulunan aşağı-yukarı değişken (ok) işaretini siteme uygulamak istiyorum. Bu konuda yardımcı olabilir misin?
kodları uyguladığımda bütün içerik açık olarak geliyor. kapatmak için tıklamam gerekli. default olarak kapalı gelmesini nasıl sağlayabilirim?
Aycan Bey merhaba,
Öncelikle tebrik ederim.Web sitenizi sıksık takip ediyorum çalışmalarınız harika.
Bu scripti sitemde kullandım.Fakat bazı sorunlar yaşıyorum.
Mesela sayfanın aşağılarındaki bir içeriğe tıkladığımda sayfa yukarı kayıyor sabit kalmasını nasıl sağlayabilirim.Saygılarımla
Problem yaşadığım site http://www.hoteleman.com
Merhaba Halit bey,
a taglarının href=”#” kısmını href=”javascript:void(0);” yaparsanız sorun çözülür.
İlginize teşekkür ederim.Söylediğiniz gibi yaptığımda problem çözüldü.
Detaylı Tanımlama Bilgilerini otomatik açık gözükecek şekilde nasıl ayarlarım acaba?
aycan hocam
style=”display:block;” bu kodu nereye ekleyeceğiz bilgi verebilirmisin.
herhangi bir p tagına İlker.
malesef olmadı hocam ya 🙁 her yere koydum olmuyor
Merhaba,
Elinize sağlık öncelikle. Açılır panel üzerinde
Detaylı Tanıtım
yazan kısım üzerinde altındaki kısım açık nasıl gelebilir ?
Teşekkürler
ul.fakulteBilgileri{ display:none;} yi display:block; olarka değiştirirseniz problem çözülür.
MErhaba Çok Güzel Çalışma Ama Bir Sorum Olacak Acaba Yenı Menuler Nasıl Ekleyebılırım Yarım Eder Mısınz. Ekleme Yapıyorum AMa Menu Açılmıyor.
Teşekkuerler
jQuery bilginiz varsa bu eklentiyi geliştirebilirsiniz.
peki bunu alt alta uzatmak istersek nasıl bir yol izleyebiliriz? Aşağıdaki şekilde yaptım fakat ana başlıklara tıklayınca diğer ana başlıklar kapanmıyor, var mıdır çözümü?
Detaylı Tanıtım Bilgileri
Vizyon ve Misyon
Tarihçe
Felan filan
Detaylı Tanıtım Bilgileri 2
Vizyon ve Misyon 2
Tarihçe 2
Felan filan 2
Detaylı Tanıtım Bilgileri 3
Vizyon ve Misyon 3
Tarihçe 3
Felan filan 3
bu yapıyı sınırlı yapmıştım o yüzden bunu çevirmek için jquery’e eklemeler yapmanız gerkecek.
Aycan bey ,
uygulama harika ama menü açılırken animasyonsuz olmasını istiyorum direkt açılsın bunu nasıl sağlayabilirim?
Merhaba slideUp ve slideDown fonksiyonları içerisine 0 yazın. slideUp(0); bu şekilde animasyonsuz olacaktır.
Yaptığınız örnek çok güzel ama şöyle bir sorunum var. Birinci tabloyu tamamlayıp ikinci tabloya geçiyorum ama hepsi birleşik geliyor. div tabloları arasında boşluk olsun istiyorum. bir çok başlık koyacağım için. Nasıl yaparım bunu?
Bunun js değilde css’le alakası var, kodlarınızı mail atabilirsiniz, ilgilenmeye çalışırım. http://www.aycan.net/iletisim/
Başlığı tıklayınca aşağıdaki açılan menüler alt alta değilde yan yana nasıl yapabilirim? Biraz bilgi verirseniz size minnettar kalacağım. :/
Yanlış alamadıysam açılan p’leri yan yana veya div’leri yan yana istiyorsanız bu css ile alakalı ama sağdan sola veya soldan sağa açtırmak istiyorsanız o farklı.
Merhabalar,
Kodlama güzel ama şöyle bir sorunum var. İkinci bir alt satıra geçmek için “p” tagi koyup yazı yazdığımda bu yazı gözükmüyor.. Ne yaparsam yapayım olmadı lütfen yardım edin… 🙁
Kodlarda Amatörlük var biraz p’leri açıp kapatmışım 2. p’ler sıkıntı yaşatabilir.
Merhaba hocam bir konuda sizden yardım alacağım
Jquery kütüphanesini çektim
daha sonra div’ler oluşturdum ve display:none; yaptım o divleri
Araba
Şeker
Şimdi hocam 2 tane link ve 2 tane gizli div var linklere tıkladığımda ikiside çalışıyor gayet güzel ama istediğim şu birine tıkladığımda diğeri otomatik kapansın yani bir tanesi açıksa diğerine tıkladığımda o kapanacak tıkladığım açılacak nasıl yapabilirim ?
Her tıklamada iki div’ide kapattır sonra gerekeni aç, bu şekilde yaparsın.
Merhaba, Bunu blogger’a uyumlu yapabilir miyiz ?